CodyHouse

CodyHouse: Open-Source Web Development Library
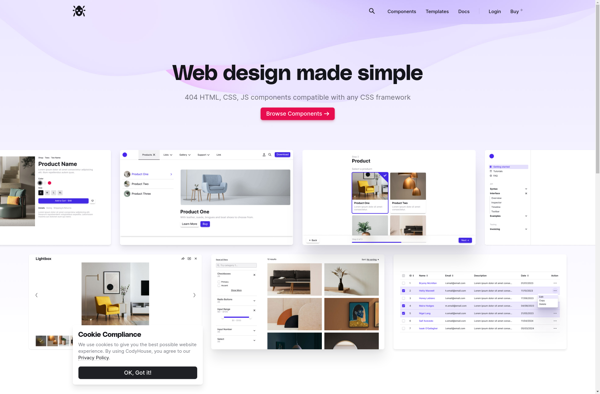
CodyHouse is an open-source library of HTML, CSS, JavaScript components and templates that help web developers build websites and web apps faster. Its components are modular and customizable.
What is CodyHouse?
CodyHouse is an open-source library of reusable HTML, CSS, JavaScript components and templates that help web developers build websites and web applications faster. It was created in 2013 by Italian developers Cody and Federico, with the goal of sharing useful code snippets and best practices for building modern web interfaces.
The CodyHouse library is completely free to use. It contains over 100 modular and customizable components like buttons, cards, popups, sliders, and more. These components implement common UI patterns and behaviors that most websites need, so developers don't have to rebuild them from scratch. They are built using HTML, CSS, JavaScript, and follow a mobile-first responsive design approach.
All CodyHouse components are extensively documented with live previews and usage guidelines. The code is clean and well-organized, making it easy for developers to implement and customize the components for their needs. The library utilizes popular frameworks like jQuery, Node.js and Gulp for its workflows. The components can be used as standalone blocks or integrated with front-end frameworks like React, Vue, and Angular.
In summary, CodyHouse aims to speed up and simplify web development by offering an extensive collection of standardized, production-ready components for free. Its modular architecture and customizability make it a valuable resource for developers of all skill levels.
CodyHouse Features
Features
- HTML, CSS and JS components
- Templates
- Modular and customizable components
- Documentation and tutorials
- Open source and free
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best CodyHouse Alternatives
Top Development and Frontend Frameworks & Libraries and other similar apps like CodyHouse
Here are some alternatives to CodyHouse:
Suggest an alternative ❐Material Bread

Material UI

Chakra UI

Ant Design

Reakit

BlueprintJS

UIkit

Elastic UI

Semantic UI

Lightning Design System

React-md
