React-md

react-md: An Open-Source React Component Library for Material Design
A reusable UI component library providing buttons, cards, menus and more to quickly build web apps with a material UI
What is React-md?
react-md is an open-source React component library that implements Google's Material Design specification. It provides a set of reusable UI components like buttons, cards, menus, dialogs, etc. that allow developers to quickly build web applications with a Material Design look and feel.
Some key features of react-md include:
- Components follow Material Design guidelines for visual design, animations, behaviors, etc.
- Written in React, so it integrates well into the React ecosystem
- Modular architecture allows developers to only import the components actually needed
- Customizable via theming support, CSS overrides, inline styles etc.
- Accessible components and full ARIA attribute support
The goal of the project is to provide an easy way for developers to build great-looking web apps using Material-inspired components without needing to build all the CSS and markup from scratch. It can save significant development time and ensures apps have a consistent, responsive UI.
Some example uses cases include building admin dashboards, content management systems, shopping sites, prototype/MVP apps, and any site that wants to take advantage of Material Design without a lot of hassle. react-md continues to evolve with new components and features being added regularly.
React-md Features
Features
- Reusable React components
- Implements Material Design guidelines
- Components like buttons, cards, menus
- Theming support
- Responsive design
- Documentation and examples
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best React-md Alternatives
Top Development and Ui Libraries and other similar apps like React-md
Here are some alternatives to React-md:
Suggest an alternative ❐Frameless

Tailwind CSS

Materialize

Material UI

Chakra UI

Ant Design

Bulma

UIkit

Creative Tim

Flexbox Grid

Elastic UI

JQuery Mobile

Tailwind UI

Purecss

Semantic UI

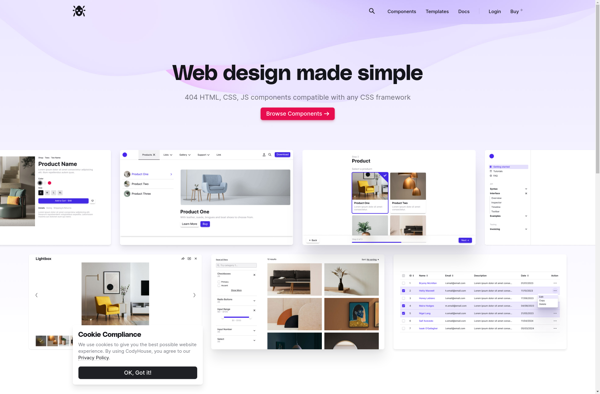
CodyHouse

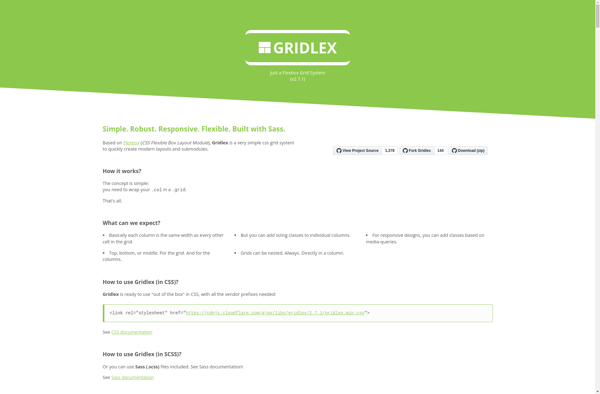
Gridlex

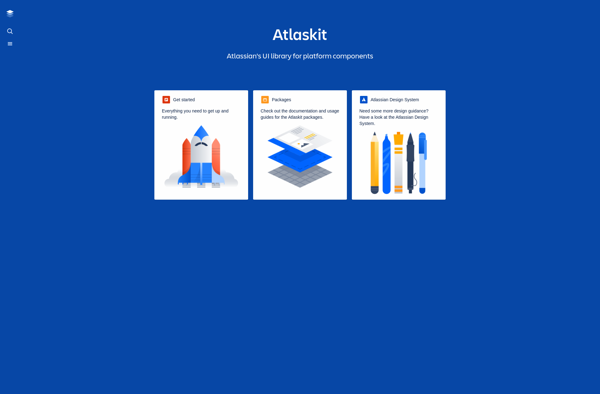
Atlaskit

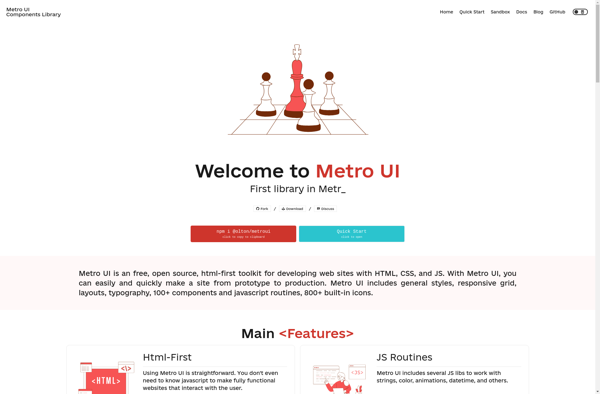
Metro UI CSS

Lightning Design System

DashboardPack

Yeti.css

Slides Framework

Inuit.css

Blaze CSS

Mobile Angular UI

HTML KickStart

Juiced (a Flexbox CSS Framework)

Flat UI Pro

GenesisUI

Wing framework

Gumby Framework

The Goldilocks Approach

Golden Grid System
Less Framework

Amazium

Metro-bootstrap

Gridless

Responsable

Shine CSS Framework

Frow (flex row) CSS Grid System

Fluid Baseline Grid

SimpleGrid

320 and Up

Topcoat
