Topcoat

Topcoat: Open-Source CSS Library for Lightweight UI Components
A lightweight, reusable CSS library for building web apps with clean, minimalist design, offering a range of UI elements like buttons, menus, and icons.
What is Topcoat?
Topcoat is an open-source CSS library created and maintained by Adobe to provide designers and developers with a set of reusable UI components for building web applications and sites. The goal of Topcoat is to help streamline interface design with lightweight, flexible CSS code that is easy to implement and customize.
At the core of Topcoat is a collection of CSS styles and assets like icons and fonts that have been optimized for interface elements like buttons, menus, lists, tabs, and more. Topcoat uses a minimalist, flat visual style with an emphasis on responsiveness and usability. The components are designed to render well across desktop and mobile platforms.
Some key advantages of Topcoat include:
- Open source and free to use under Apache 2 license
- Small file size that loads quickly
- Flexible Sass-based code that is easily customizable
- Cross-browser compatibility and responsive design
- Actively maintained by Adobe and contributors
By providing re-usable interface elements in an open source package, Topcoat aims to accelerate UI development for web designers and developers. The components help ensure consistency in look, feel, and performance while reducing the effort required to style common interface components from scratch.
Topcoat is distributed through GitHub and has seen adoption by companies like IBM, Evernote, and Mozilla for building web and mobile apps. An active community contributes to evolving and improving the library over time under Adobe's oversight.
Topcoat Features
Features
- Open-source CSS library
- Lightweight, reusable UI components
- Buttons, menus, icons, etc
- Minimalist, clean interface design
- Speeds up front-end development
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Topcoat Alternatives
Top Development and Css Libraries and other similar apps like Topcoat
Here are some alternatives to Topcoat:
Suggest an alternative ❐Tailwind CSS

Materialize

Eva Design System

Material UI

Purecss

Element UI

Leaf (CSS Framework)

React-md

Little Widgets

Simple Grid

Cascade Framework
Sassy-validation

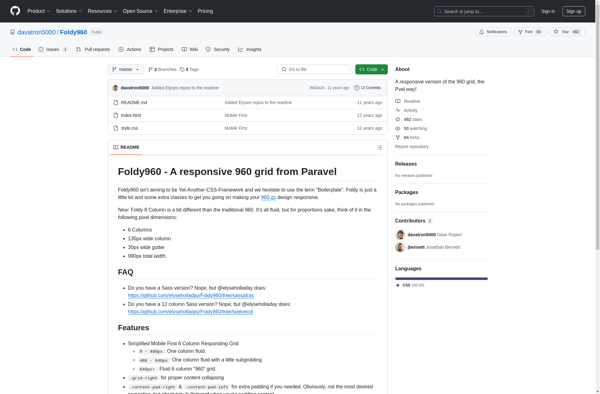
Foldy960

Variable Grid System
Susy

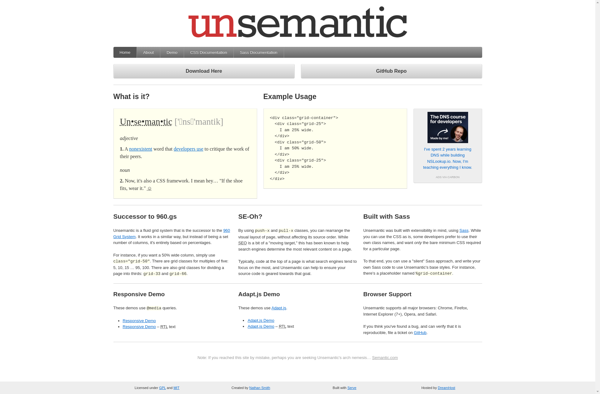
Unsemantic CSS Framework

Mini.css

Crow (column-row) grid framework

Webments

Fluid 960 Grid System

Halfmoon
