Unsemantic CSS Framework

Unsemantic: Responsive Grid Layouts & Semantically-Meaningful Markup
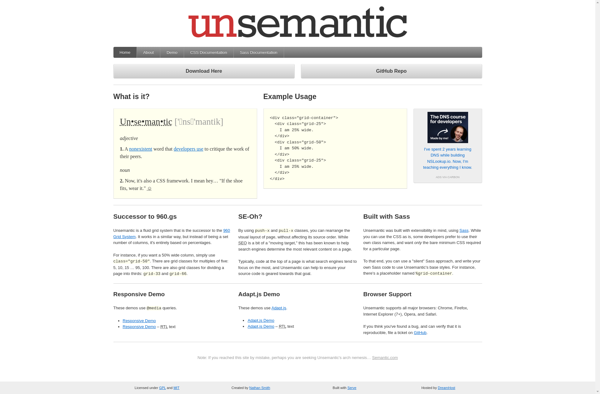
Unsemantic is an open-source CSS framework providing responsive grid layouts and UI components without imposing design semantics, allowing for semantically-meaningful markup.
What is Unsemantic CSS Framework?
The Unsemantic CSS Framework is an open-source project that provides responsive grid layouts and common UI components without attaching any branding, styling or behavioral baggage. The goal is to provide layout and structure while getting out of the way and allowing web developers to focus on crafting semantically-meaningful markup.
Some key features and capabilities of Unsemantic include:
- Fully responsive grid system that adapts to various screen sizes
- Components like navigation, buttons, alerts that can be easily themed
- Extensive documentation and examples for implementation
- Lightweight framework optimized for performance
- Customizable using Sass source files
- Works well with other frameworks and libraries
- Cross-browser compatibility and support back to IE9
Unsemantic inherits much flexibility from being built with Sass. Developers can choose to use the compiled CSS file or else customize variables, add/remove components, and alter the framework to their exact needs.
Overall, the Unsemantic CSS Framework excels at providing layout/structural foundations for rapid front-end development while encouraging semantically-meaningful HTML markup.
Unsemantic CSS Framework Features
Features
- Responsive grid system
- UI components like buttons, menus, etc
- Works with any CSS framework
- Lightweight and modular
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Unsemantic CSS Framework Alternatives
Top Development and Css Frameworks and other similar apps like Unsemantic CSS Framework
Here are some alternatives to Unsemantic CSS Framework:
Suggest an alternative ❐Tailwind CSS

Materialize

Material UI

UIkit

Tailwind UI

Purecss

HTML5 Boilerplate

Skeleton

Semantic UI

Topcoat
