Skeleton

Skeleton: Lightweight Web Development Boilerplate
Simple, responsive boilerplate for rapid prototyping with basic CSS and JS functions
What is Skeleton?
Skeleton is an open source, lightweight front-end framework for developing responsive web pages and apps. It's designed to be a starting point rather than a UI library like Bootstrap or Foundation.
Here are some key features of Skeleton:
- Lightweight at just 400 lines of CSS
- Fully responsive grid down to mobile devices
- Syntax highlighting CSS styles for code
- Support for basic UI elements like buttons, forms, tables etc.
- Easily customizable - it's meant as a starting point
- Includes media queries, mixins and other tools
- Works well across modern desktop and mobile browsers
Because of its minimalist nature, Skeleton needs to be extended to build complex sites. It works best when you use it as the underlying grid and structure, and then add your own CSS or integrations with libraries like React or Vue.
Overall, Skeleton is great for rapid prototyping when you want a responsive grid system and basic styling but need a lightweight codebase. It reduces the amount of CSS and JS you need to write yourself.
Skeleton Features
Features
- Responsive design
- Lightweight and fast
- Basic CSS and JavaScript functions
- Easy to customize
- Supports modern browsers
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Skeleton Alternatives
Top Development and Boilerplates & Starter Kits and other similar apps like Skeleton
Here are some alternatives to Skeleton:
Suggest an alternative ❐Frameless

Tailwind CSS

Materialize

MUI

Material UI

GroundworkCSS

Bulma

Headless UI

1140 CSS Grid

UIkit

Tachyons

Flexbox Grid

Tailwind UI

Purecss

Yourkube
Semantic UI

Gridlex

Kube Web Framework

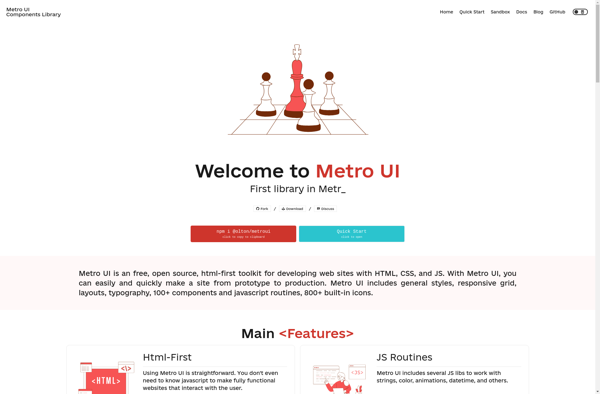
Metro UI CSS

Inuit.css

Leaf (CSS Framework)

Juiced (a Flexbox CSS Framework)

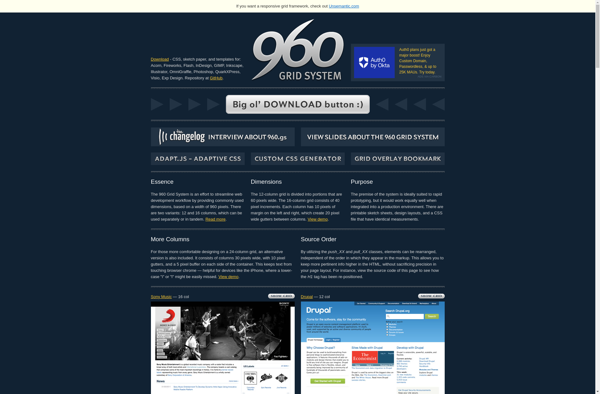
960 Grid System

Little Widgets

Gumby Framework

The Goldilocks Approach

Golden Grid System
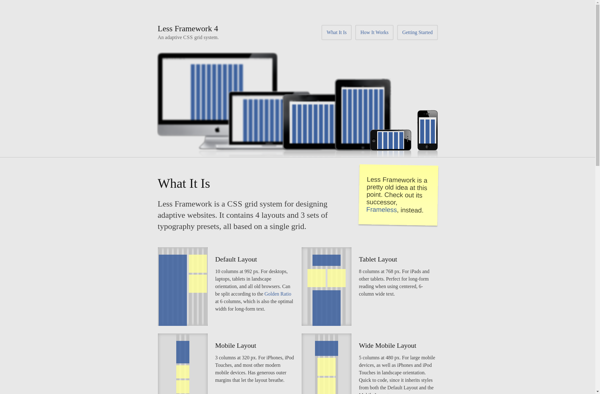
Less Framework

Amazium

Cascade Framework
Metro-bootstrap

Sassy-validation

Refills

Foldy960

Gridless

Responsable

Shine CSS Framework

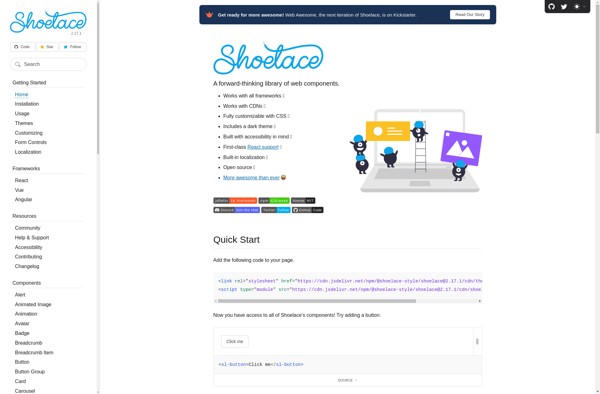
Shoelace.css

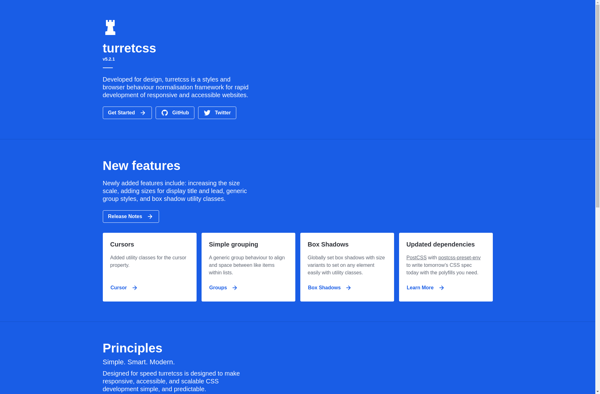
Turretcss

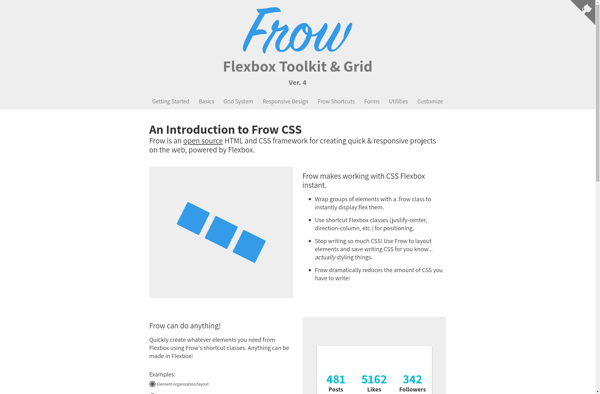
Frow (flex row) CSS Grid System

Variable Grid System
Fluid Baseline Grid

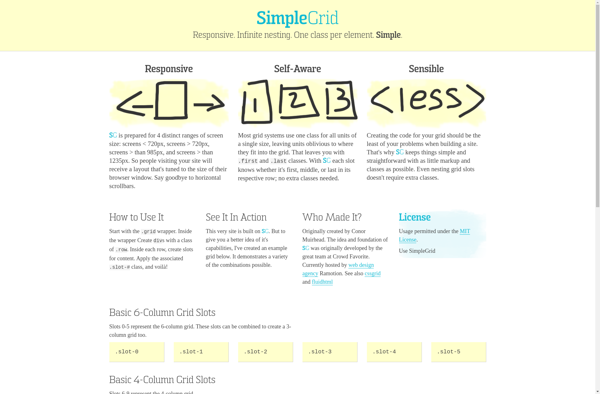
SimpleGrid

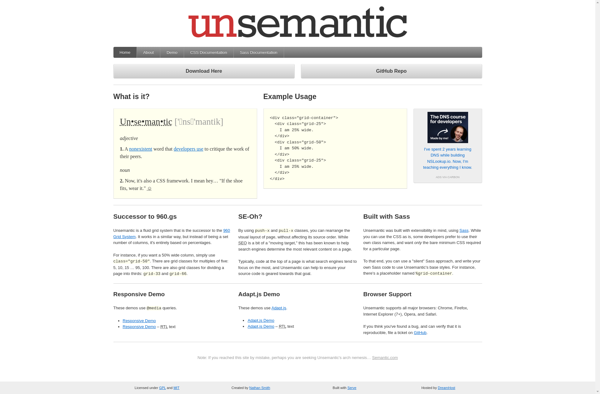
Unsemantic CSS Framework

Airframe
320 and Up

Crow (column-row) grid framework

Fluid 960 Grid System