Semantic UI

Semantic UI: Open-Source Front-end Framework for Building Responsive Web Pages
Semantic UI is an open-source front-end development framework that helps web developers build consistent, responsive web pages and web applications. It provides theming capabilities, templates, and reusable UI components to quickly build modern interfaces.
What is Semantic UI?
Semantic UI is an open-source front-end development framework that helps web developers build consistent, responsive web pages and web applications. It provides theming capabilities, templates, and reusable UI components to quickly build modern interfaces.
Some key features of Semantic UI:
- Responsive grid system for building responsive layouts
- prebuilt UI components like buttons, menus, forms etc.
- Theming support to customize colors, sizes etc.
- Integration with popular JavaScript libraries like React, Angular, Meteor etc.
- Lightweight at only ~100KB gzipped
- Extensions available to add extra components and plugins
Semantic UI saves developers time and helps them build professional looking web apps quickly. It has an active community contributing themes, components and supporting its development. With its theming system, consistent design can be achieved across enterprise applications.
Semantic UI Features
Features
- Responsive design
- Theming capabilities
- Reusable UI components
- Templates
- Consistent styling
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Semantic UI Alternatives
Top Development and Front-End Frameworks and other similar apps like Semantic UI
Here are some alternatives to Semantic UI:
Suggest an alternative ❐Ubersuggest

Kendo UI

Tailwind CSS

Materialize

Eva Design System

Material Bread

Material UI

Chakra UI

GroundworkCSS

RiotJS

Ant Design

Bulma

Headless UI

UIkit

Material Design Lite

Spectre.css

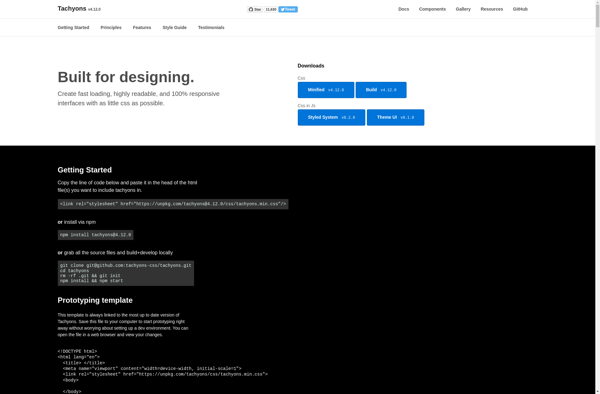
Tachyons

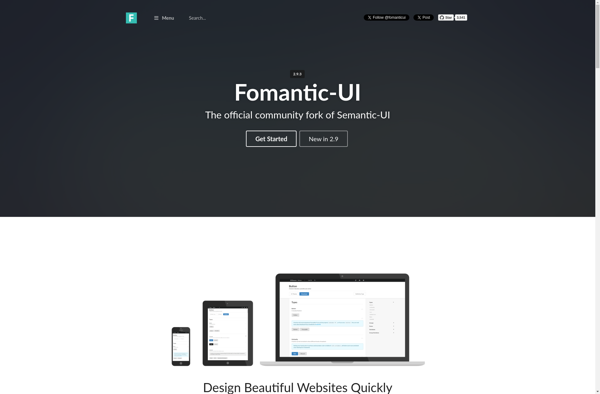
Fomantic UI

Flexbox Grid

Elastic UI

W2ui

Tailwind UI

Purecss

Yourkube
Skeleton

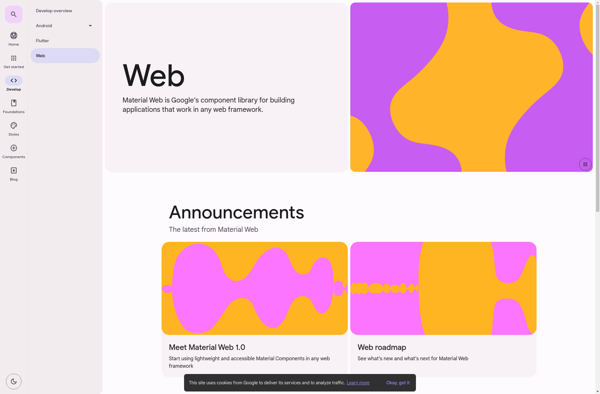
Material Components for the Web

PrimeNG

Primer

CodyHouse

Gridlex

PrimeUI

Atlaskit

Element UI

Material Design for Bootstrap 4

Kube Web Framework

JKit
Lightning Design System

Zino UI

Leaf (CSS Framework)

Phonon Framework

Pixel Lite Bootstrap UI Kit
React-md

HTML KickStart

Juiced (a Flexbox CSS Framework)

Flat UI Pro

Alloyui

960 Grid System

Little Widgets

Ninja UI

Simple Grid

Gumby Framework

Cascade Framework
Sassy-validation

Refills

Foldy960

Shine CSS Framework

Shoelace.css

Turretcss

Frow (flex row) CSS Grid System

Grommet

Variable Grid System
Susy

Unsemantic CSS Framework

Airframe
Mini.css

Crow (column-row) grid framework

Webments

Fluid 960 Grid System

Halfmoon
