Alloyui

AlloyUI: Open-Source JavaScript UI Library
Open-source JavaScript user interface library with over 100 UI components for building web applications, focusing on accessibility, performance, and ease of use.
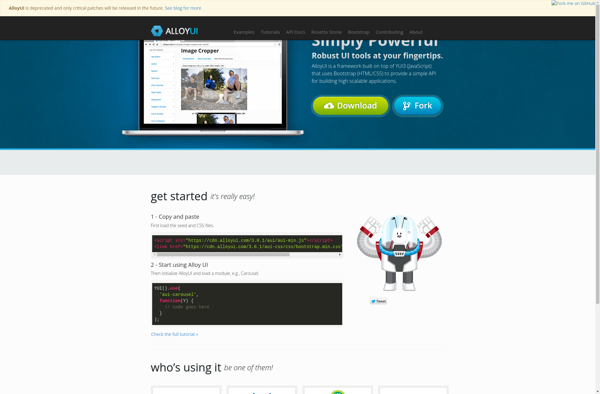
What is Alloyui?
AlloyUI is an open-source JavaScript user interface library developed and maintained by Liferay. First released in 2012, AlloyUI provides over 100 reusable UI components to build interactive web applications and sites.
Some of the key components in AlloyUI include:
- Buttons, menus, and toolbars
- Forms, input groups, and validation
- Tables, grids, data lists
- Tabs, accordions, modals, notifications
- Charts, audio/video, animations
AlloyUI places a strong emphasis on accessibility, keyboard support, ARIA roles, and responsive design. It uses front-end technologies like CSS, HTML5, and JavaScript/Ajax on the client-side.
Compared to other libraries, AlloyUI focuses more on enterprise application requirements rather than general-purpose site building. It was originally built for internal Liferay projects but later released as open-source for wider adoption.
Overall, AlloyUI provides a large set of robust, well-tested UI components to accelerate development. It makes an excellent choice for building complex, data-rich business web applications with advanced interactivity and visualization needs.
Alloyui Features
Features
- UI components for building web apps
- Buttons, menus, forms, data tables
- Accessible and performant
- Modular and extensible
- Theme support
- Internationalization
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Alloyui Alternatives
Top Development and Javascript Libraries and other similar apps like Alloyui
Here are some alternatives to Alloyui:
Suggest an alternative ❐Kendo UI

GroundworkCSS

RiotJS

JQuery UI

UIkit

W2ui

Ext JS

Purecss

Essential JS 2 for JavaScript by Syncfusion

Semantic UI

JKit
Zino UI

Ninja UI