JQuery UI

jQuery UI: User Interface Interactions
A curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript library for building complex web applications
What is JQuery UI?
jQuery UI is a lightweight, customizable, cross-browser JavaScript library of user interface interactions, effects, widgets, and themes. It is designed to work seamlessly with jQuery, making web development faster and easier.
Some of the key features of jQuery UI include:
- Interactions - Draggable, Droppable, Resizable, Selectable, Sortable and more for building highly interactive web pages
- Widgets - Datepicker, Slider, Progressbar and more for commonly-needed interface elements
- Effects - Animations and transitions like show/hide, toggle, addClass/removeClass
- Theming - Themable, stylizable widgets and effects for consistent look and feel
- Cross-browser - Works across modern browsers like Chrome, Firefox, Safari, Opera and Edge
- Customizable - Options for tweaking components as needed
- Lightweight - Enhances jQuery without bloating it
With its modular architecture, jQuery UI brings advanced user interface capabilities to developers in a simple and lightweight package. It has a strong community behind it and is commonly used for building web applications with rich interactivity and effects.
JQuery UI Features
Features
- Interactions - Draggable, Droppable, Resizable, Selectable, Sortable
- Widgets - Accordion, Autocomplete, Button, Datepicker, Dialog, Menu, Progressbar, Slider, Tabs
- Effects - Color animations, Class animations, Toggling
- Theming - ThemeRoller tool for customizing appearance and feel
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best JQuery UI Alternatives
Top Development and Javascript Libraries and other similar apps like JQuery UI
Here are some alternatives to JQuery UI:
Suggest an alternative ❐Kendo UI

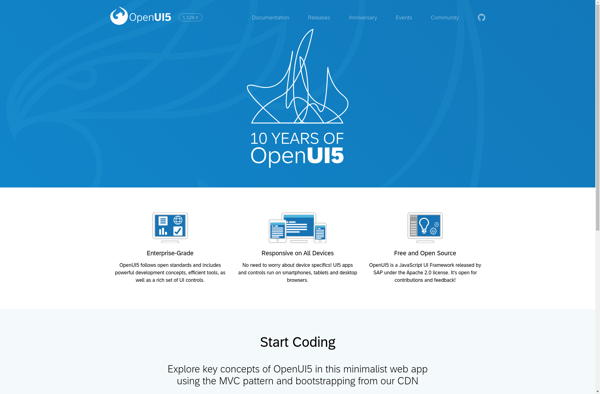
OpenUI5

GroundworkCSS

RiotJS

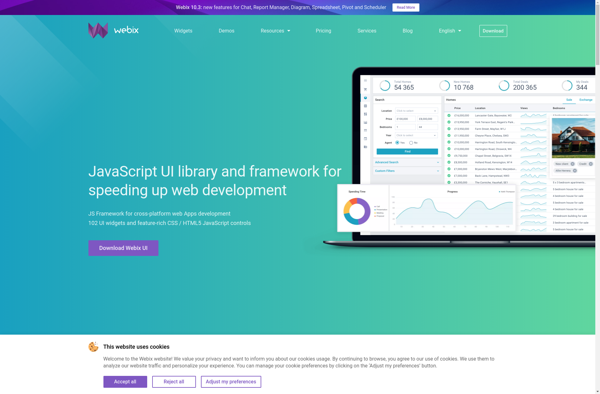
Webix UI

JQWidgets

UIkit

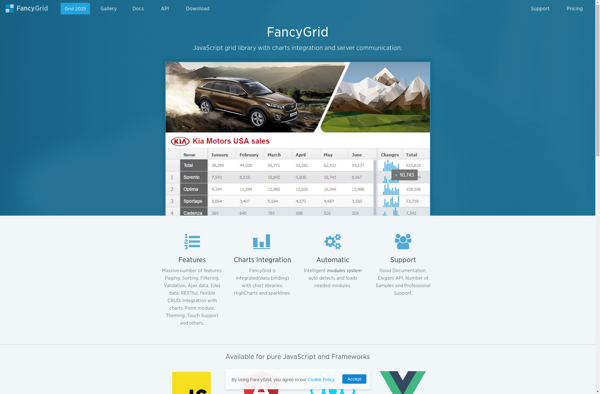
FancyGrid

W2ui

Ext JS

Purecss

PrimeNG

PrimeUI

DevExtreme

Kube Web Framework

JKit
Zino UI

Alloyui

Ninja UI

Gumby Framework

Shield UI

Slim.js

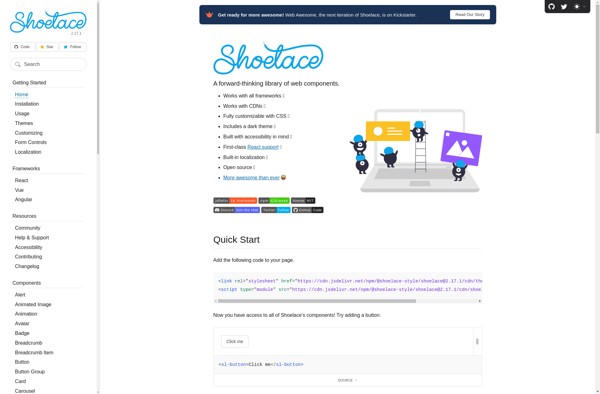
Shoelace.css