Essential JS 2 for JavaScript by Syncfusion

Essential JS 2: High-Performance JavaScript UI Components
Essential JS 2 is a JavaScript UI components library by Syncfusion that includes over 60 high-performance, lightweight, modular, and responsive UI components for building modern web applications. It has features like data visualization, grids, charts, schedulers, and editors.
What is Essential JS 2 for JavaScript by Syncfusion?
Essential JS 2 for JavaScript by Syncfusion is a complete JavaScript UI components library for building modern web applications. It includes over 60 high-performance, lightweight, modular, and responsive UI components ranging from interactive data visualization components like charts, treemaps, heat maps to editing components like rich text editor, spreadsheet and scheduling components like event calendar, gantt chart, and data grid components.
Some key capabilities and benefits of Essential JS 2 include:
- Open source and free to use under community license
- Modular architecture allowing to use only the components needed
- Touch friendly and responsive support for mobile and tablet devices
- Speed and performance focused components up to 60 frames per second
- Bootstrap support for easy theming and integration
- Client side data binding with outstanding spreadsheet and pivot grid components
- Advanced chart types like financial charts, box and whisker, error bar, waterfall, etc.
- Localization support for over 44 languages
Essential JS 2 targets complex line-of-business application development with components like gantt, scheduler, charts and data grid which can connect to local and remote data sources like RESTful JSON, OData and WCF services and bind data easily for dashboard, reporting and analytic applications.
Essential JS 2 for JavaScript by Syncfusion Features
Features
- Data Visualization
- Client Side Grids
- Charts
- Schedulers
- Editors
Pricing
- Subscription-Based
Pros
Cons
Reviews & Ratings
Login to ReviewNo reviews yet
Be the first to share your experience with Essential JS 2 for JavaScript by Syncfusion!
Login to ReviewThe Best Essential JS 2 for JavaScript by Syncfusion Alternatives
Top Development and Javascript Libraries & Frameworks and other similar apps like Essential JS 2 for JavaScript by Syncfusion
Here are some alternatives to Essential JS 2 for JavaScript by Syncfusion:
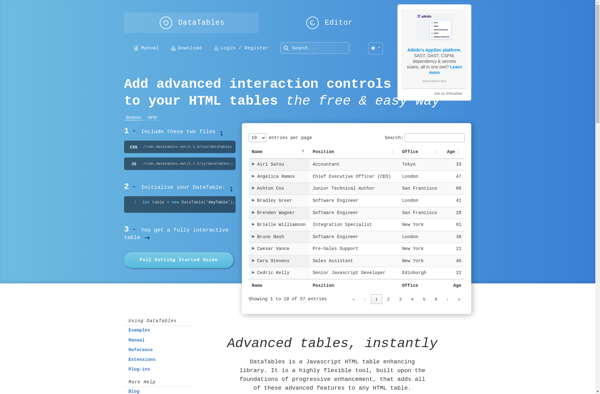
Suggest an alternative ❐DataTables

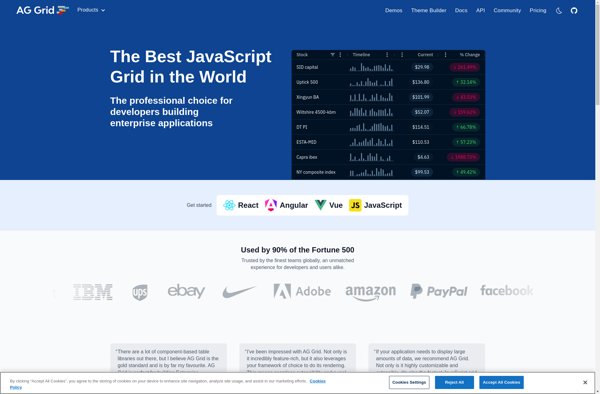
Ag-Grid

Webix DataTable

Chart.js

OpenUI5

Handsontable

Chartist.js

RevoGrid

ApexCharts

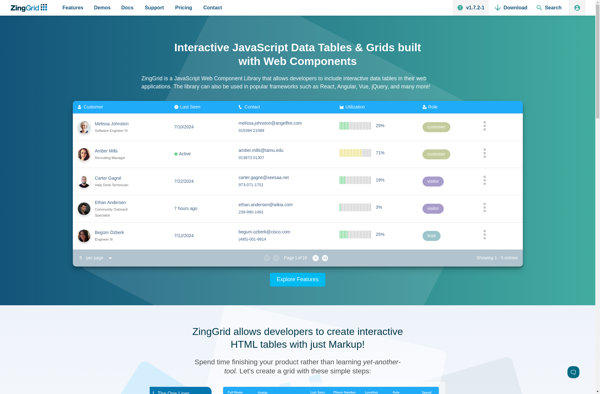
ZingGrid

PrimeNG

DevExtreme

Grid.js

Zino UI

Alloyui

Ninja UI

Free JS Chart

Shield UI