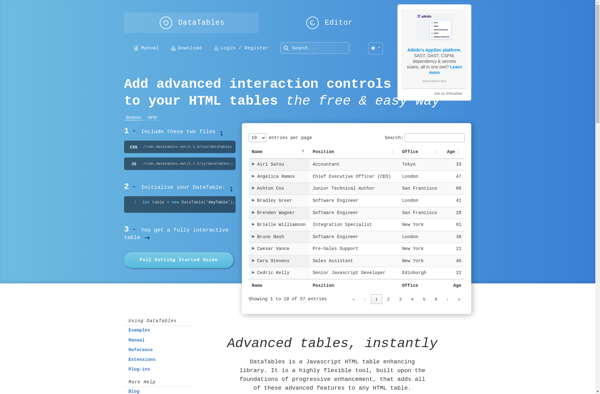
Description: DataTables is an open-source jQuery plugin that adds advanced interaction controls to HTML tables, like sorting, filtering, and pagination. It helps make HTML tables more user-friendly and customizable.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Essential JS 2 is a JavaScript UI components library by Syncfusion that includes over 60 high-performance, lightweight, modular, and responsive UI components for building modern web applications. It has features like data visualization, grids, charts, schedulers, and editors.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API