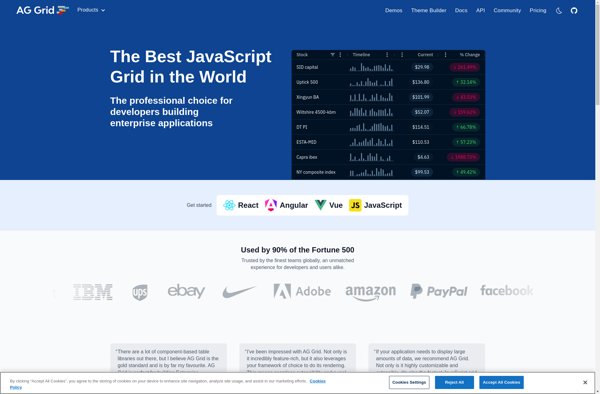
Description: ag-Grid is a feature-rich JavaScript grid component for building complex enterprise-level data grid solutions. It supports rich in-cell editing, custom cell rendering, rows and columns grouping, Server-Side Row Model for extreme performance, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Essential JS 2 is a JavaScript UI components library by Syncfusion that includes over 60 high-performance, lightweight, modular, and responsive UI components for building modern web applications. It has features like data visualization, grids, charts, schedulers, and editors.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API