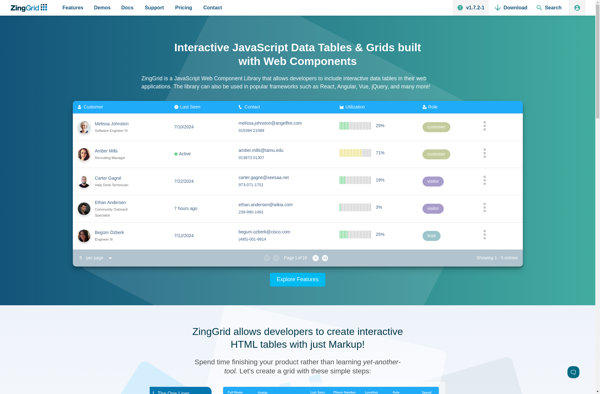
Description: ZingGrid is a JavaScript data grid library for building interactive tables and data grids. It is lightweight, customizable, and easy to integrate into web applications. Key features include sorting, filtering, pagination, row selection, and data binding.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Essential JS 2 is a JavaScript UI components library by Syncfusion that includes over 60 high-performance, lightweight, modular, and responsive UI components for building modern web applications. It has features like data visualization, grids, charts, schedulers, and editors.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API