Chart.js

Chart.js: Open-Source JavaScript Library for Responsive Data Visualizations
Chart.js is an open-source JavaScript library that allows developers to easily create responsive, interactive data visualizations and charts using HTML5 Canvas. It supports 8 chart types including line, bar, radar, polar, pie, doughnut, scatter, and bubble charts.
What is Chart.js?
Chart.js is an open-source JavaScript library that allows developers to easily create responsive, interactive data visualizations and charts using HTML5 Canvas. Some key things to know about Chart.js:
- Supports 8 chart types out of the box: line, bar, radar, polar, pie, doughnut, scatter, and bubble charts
- Uses HTML5 Canvas for rendering charts, providing great performance across all modern browsers
- Completely responsive and scales graphics perfectly on all screen sizes
- Tons of customization options for colors, tooltips, animation, layouts, etc.
- No dependencies, lightweight codebase that's simple to implement and use
- Great documentation and active development community on GitHub
Overall, Chart.js strikes a great balance between ease-of-use and customizability. It's a great choice for developers looking to add interactive, flexible charts/graphs to their web apps or sites without needing to master complex data viz libraries. The simple API, responsive graphics and broad browser support makes integrating Chart.js a seamless process.
Chart.js Features
Features
- Supports 8 chart types: line, bar, radar, polar, pie, doughnut, scatter, bubble
- Open source and free to use
- Uses HTML5 Canvas for rendering
- Responsive and adaptive for different screen sizes
- Customizable with plugins and extensions
- Animate charts with transitions and animations
- Supports time series data
- Large ecosystem of plugins and wrappers for frameworks
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Chart.js Alternatives
Top Development and Data Visualization and other similar apps like Chart.js
Here are some alternatives to Chart.js:
Suggest an alternative ❐CanvasJS Charts

AmCharts

D3.js

C3.js

Chartist.js

ApexCharts

Picasso.js

Vis.js

LiveGap Charts

Essential JS 2 for JavaScript by Syncfusion

Smoothie Charts

Frappé Charts

Morris.js

UvCharts

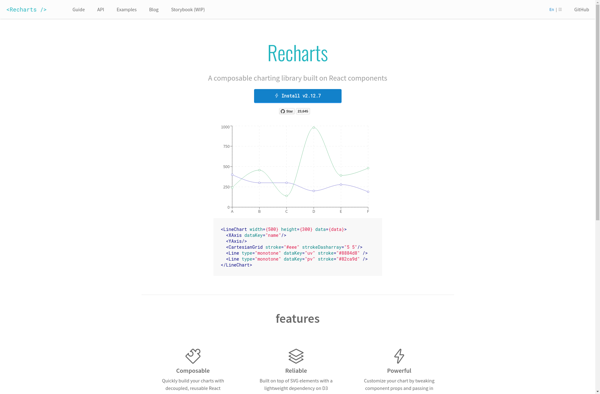
Recharts

Chartkick

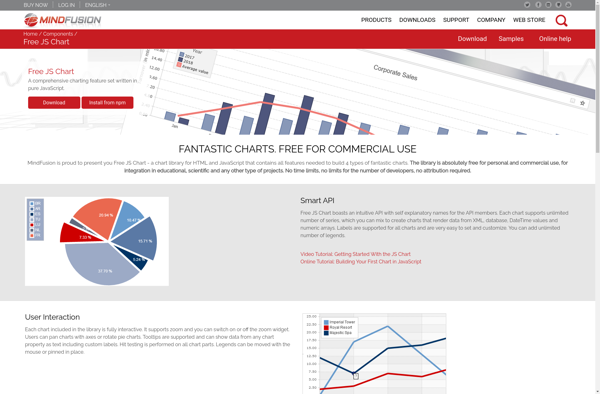
Free JS Chart

Ember Charts

N3-charts

AnyChart

EJSCharts
