Frappé Charts

Frappé Charts: Open Source Charting & Data Visualization Tool
Frappé Charts is an open source charting and data visualization tool. It allows users to create interactive charts, graphs and maps to represent data visually. It is built on Python and JavaScript and has a simple and intuitive drag-and-drop interface.
What is Frappé Charts?
Frappé Charts is an open source data visualization library built on Python and JavaScript. It offers a wide variety of interactive charts and graphs including line, area, bar, pie, donut, scatter, heat maps and more. The key features of Frappé Charts include:
- Simple and intuitive drag-and-drop interface to create visualizations
- Support for dynamic, real-time and streaming data
- Animated transitions and interactions
- Rich customization options for colors, axes, tooltips etc.
- Export charts as images or embed them into web pages
- Integration with Flask, Django and other Python frameworks
- Client-side chart rendering for efficiency
- Open source library with MIT license
Frappé Charts aims to provide an easy way for developers and analysts to create elegant, customizable data visualizations for the web. Its interactive charts allow viewers to explore and understand complex data relationships. The library is focused on speed, scale and flexibility making it well-suited for building dashboards and analytics applications.
Frappé Charts Features
Features
- Drag-and-drop interface to create charts
- Supports various chart types like bar, pie, line, scatter, maps etc
- Interactive charts for analysis
- Open source and free to use
- Customizable and themeable
- Export charts as images or PDFs
- Embed charts in web apps
- Connect to data sources like CSV, JSON, SQL etc
- Collaboration tools to share and edit charts
Pricing
- Open Source
- Free
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Frappé Charts Alternatives
Top Office & Productivity and Data Visualization and other similar apps like Frappé Charts
Here are some alternatives to Frappé Charts:
Suggest an alternative ❐Chart.js

AmCharts

D3.js

C3.js

Chartist.js

ApexCharts

Vis.js

LiveGap Charts

Smoothie Charts

Morris.js

UvCharts

Recharts

Chartkick

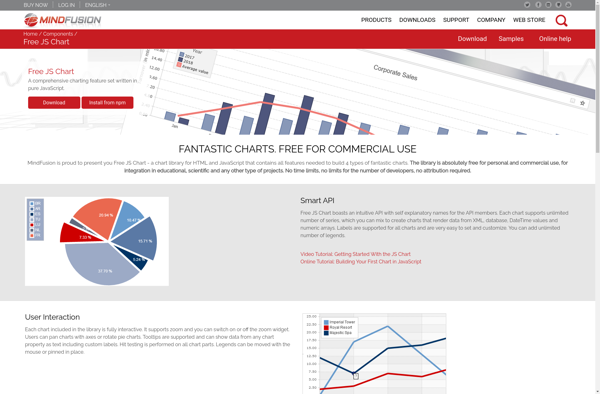
Free JS Chart

Ember Charts

N3-charts

AnyChart

EJSCharts
