D3.js

D3.js: JavaScript Library for Data Visualization
D3.js is a JavaScript library for visualizing data with HTML, SVG, and CSS. It allows developers to bind arbitrary data to DOM elements and apply data-driven transformations to the document. Common uses are for creating interactive graphs, charts, maps, and data visualizations.
What is D3.js?
D3.js, or D3, is an open-source JavaScript library used for visualizing data with web standards. D3 stands for Data-Driven Documents. It allows developers to bind arbitrary data to the Document Object Model (DOM) and then apply data-driven transformations to the document. This allows web developers to create dynamic, interactive data visualizations in web browsers.
D3 is extremely flexible and enables developers to create many types of visualizations like charts, graphs, maps, networks and more. It uses SVG, HTML5 and CSS standards for rendering visualizations in modern web browsers without proprietary frameworks. D3 visualizations can respond dynamically to user events and new data. Visualizations made with D3 are portable to all major modern web and mobile browsers.
Some of the key capabilities of D3 include:
- Binding arbitrary data to the DOM
- Applying data transformations and generating new DOM elements based on data
- Powerful selections and transformations using chaining syntax
- Animations and transitions for interactions and changes over time
- Support for widely-implemented web standards like HTML, SVG and CSS
- An emphasis on web standards and portability where possible over proprietary formats
- The ability to generate dynamic, interactive, animated data visualizations
D3 is designed to be easy to get started with, but allows great flexibility and customization. It enables developers to build visualizations exactly to their needs. D3 has been widely adopted and used by companies, organizations and publications like the New York Times, FiveThirtyEight, and more.
D3.js Features
Features
- Data-Driven DOM Manipulation
- Powerful Visualization Components
- Animated Transitions
- Highly Customizable and Flexible
- Wide Browser Support
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best D3.js Alternatives
Top Development and Data Visualization and other similar apps like D3.js
Here are some alternatives to D3.js:
Suggest an alternative ❐Google Charts

Graphviz

Plotly

Highcharts

Datamatic.io

SAP BusinessObjects

Chart.js

ChartBlocks

AmCharts

C3.js

Open Flash Chart

NVD3

Dc.js

Bokeh

ZoomCharts

Chartist.js

ApexCharts

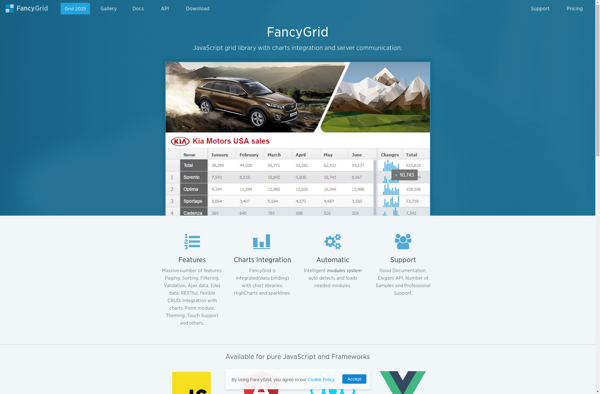
FancyGrid

Processing.js

Picasso.js

Vis.js

Charts 4 PHP

LiveGap Charts

Vega-Lite

Smoothie Charts

Frappé Charts

Koia

Angoss KnowledgeSEEKER

Morris.js

InfoCaptor Dashboard

RGraph

UvCharts

RAWGraphs

GraphicsJS

Datacopia

Chartkick

Birst

Epoch Charting Library

Ember Charts

ArcadiaCharts
Ggvis

Chart Templates

D3plus

N3-charts

AnyChart

PykCharts.js
Vega Visualization Grammar

EJSCharts

CanvasXpress
