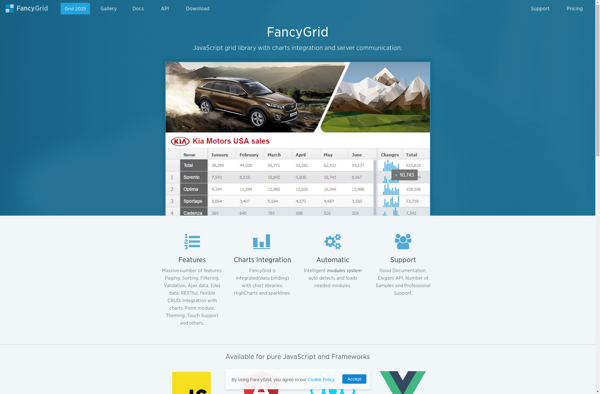
Description: FancyGrid is a user-friendly spreadsheet and data visualization software. It allows fast and intuitive data analysis, charting, dashboarding, and data management with collaboration features.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: D3.js is a JavaScript library for visualizing data with HTML, SVG, and CSS. It allows developers to bind arbitrary data to DOM elements and apply data-driven transformations to the document. Common uses are for creating interactive graphs, charts, maps, and data visualizations.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API