Zepto.js

Zepto.js: Minimalist JavaScript Library
A lightweight JavaScript library for modern browsers with jQuery-compatible API, offering cross-browser DOM manipulation, event handling, animation, and Ajax features.
What is Zepto.js?
Zepto.js is a lightweight open-source JavaScript library that provides much of the functionality of jQuery in a smaller package. Created by Thomas Fuchs in 2010, Zepto.js aims to offer a JavaScript framework that has a simple, modular design and a small footprint, making it well-suited for mobile web development.
The Zepto.js API is largely compatible with jQuery, meaning those already familiar with jQuery will find the transition to Zepto nearly seamless. But Zepto does not attempt to replicate all jQuery functionality - it omits legacy browser support, animations, custom events, and some other features. This selective approach allows Zepto to achieve impressive performance gains over jQuery in terms of both file size and script execution speed.
Some key features of Zepto.js include:
- Selectors and DOM manipulation
- Powerful CSS3-enabled animated effects
- Touch events and gestures
- Ajax and JSONP request handling
- Lightweight size at only 9kB minified and gzipped
Since Zepto.js targets only modern browsers like Chrome, Firefox, Safari, Opera, and IE9+, it can utilize modern JavaScript engine capabilities for better performance. The small size also makes it ideal for mobile web development where bandwidth limitations are a concern.
For developers looking for a full-featured but lightweight jQuery alternative focused solely on common browser APIs, Zepto.js hits a sweet spot. Its modular architecture means you only need to include the specific capabilities your application requires. And when bundled properly, this can create very high performance client-side web apps compared to jQuery.
Zepto.js Features
Features
- Lightweight alternative to jQuery
- jQuery-compatible API
- DOM manipulation
- Event handling
- Animations
- Ajax
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Zepto.js Alternatives
Top Development and Javascript Libraries and other similar apps like Zepto.js
Here are some alternatives to Zepto.js:
Suggest an alternative ❐DHTMLX

MontageJS

Featherlight.js

Ember.js

ENYO
Sails.js

Aurelia

Ext JS

X Library

Dojo Toolkit

Polymer

Total.js

Mojito

Umbrella JS

Vanilla JS

Matador

Famous Engine

LocomotiveJS

Espresso Framework

Qooxdoo

Web Atoms

Ractive.js

Agility.js

Script.aculo.us

Thorax

Bliss JS

AmplifyJS

MochiKit

Wink Toolkit

Durandal

Chaplin

Serenade.js

Geddy
JayData

SocketStream
Spine.js

KnockbackJS

Nombo

PKI.js

Batman.js

Flatiron
PowerShell Pipeworks

Harp Platform

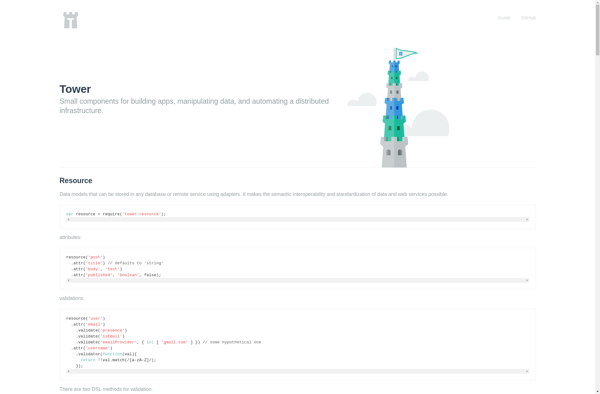
TowerJS