MooTools
MooTools: Lightweight Cross-Browser JavaScript Framework
A modular web application framework providing utilities for DOM manipulation, events, AJAX, animations and more.
What is MooTools?
MooTools is an open-source JavaScript framework aimed at easing the difficulties associated with front-end web development. Originally released in September 2006, MooTools focuses on modularity, performance, and extensibility to allow developers to write compact, flexible, and reusable code.
Key features of MooTools include:
- Lightweight library with emphasis on performance
- Modular architecture for loading only required components
- Intuitive API for DOM manipulation and custom events
- Animations, AJAX, and class inheritance supported out of the box
- Extensive browser compatibility including legacy IE support
- Well documented API and tons of community resources
While not as widely used today as alternatives like jQuery, MooTools played an important role in the evolution of JavaScript frameworks. It enjoys continued development and usage among its loyal developer community.
Companies like Mozilla, UNESCO, McDonald's, and Nike have used MooTools for web development projects over the years. For those seeking a lightweight yet functional JavaScript toolkit, MooTools remains a viable choice.
MooTools Features
Features
- Modular architecture
- Cross-browser support
- DOM manipulation
- Event handling
- AJAX support
- Class-based OO programming
- Effects and animations
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best MooTools Alternatives
Top Development and Javascript Frameworks and other similar apps like MooTools
Here are some alternatives to MooTools:
Suggest an alternative ❐DHTMLX

Zepto.js

Ext JS

Dojo Toolkit

Wakanda

Enact

Umbrella JS

Qooxdoo

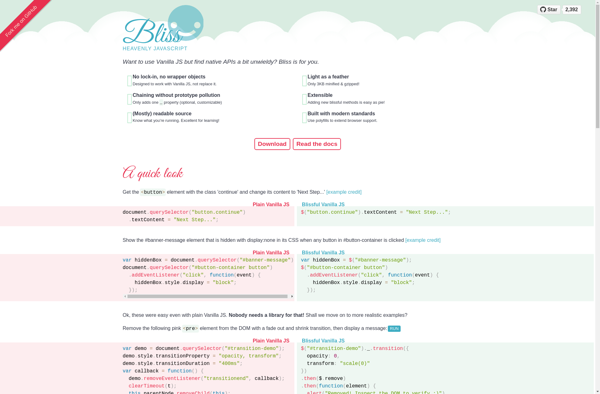
Bliss JS

Prototype JS