DHTMLX
DHTMLX is a JavaScript library for building modern web applications. It provides a set of reusable UI components, data visualization widgets, and tools for rapid development.

DHTMLX: Modern Web Application Library
A JavaScript library for building modern web applications with a set of reusable UI components, data visualization widgets, and tools for rapid development.
What is DHTMLX?
DHTMLX is a comprehensive JavaScript library for building modern web applications. It includes a wide range of reusable user interface components, data visualization widgets, and utilities to speed up development.
Some of the key features of DHTMLX:
- Over 60 ready-to-use UI widgets including grids, forms, charts, calendars, trees, editors, and more.
- Adaptive UI components that automatically adjust to any screen size.
- Advanced data visualization capabilities like interactive dashboards, pivot tables, timelines, and Gantt charts.
- Data integration tools for connecting to backends, exporting/importing, and converting data.
- Theming engine and CSS skins allowing customization of visuals.
- Can be integrated with popular frameworks like React, Angular and Vue.
- Commercial version includes additional components, more customization options, and professional support.
DHTMLX uses a declarative, component-based approach for building UIs making it easy to get started. With rich docs and examples, it speeds up development significantly compared to coding UIs from scratch.
DHTMLX Features
Features
- UI components for building web apps like grids, forms, charts, calendars
- Client-side data loading and manipulation
- Reusable modular architecture
- Cross-browser support
- Touch support for mobile apps
- Theming and customization options
Pricing
- Open Source
- Commercial License
- Subscription-Based
Pros
Good documentation and examples
Active community support
Open source and commercial licenses available
Good selection of widgets for common tasks
Lightweight size compared to some alternatives
Cons
Steeper learning curve than some other libraries
Not as feature-rich as some commercial alternatives
Limited support for accessibility
Not as popular as some other JS frameworks
Official Links
Reviews & Ratings
Login to ReviewThe Best DHTMLX Alternatives
Top Development and Javascript Libraries and other similar apps like DHTMLX
Mermaid
Mermaid is an open-source visualization tool that allows users to create a variety of charts, diagrams, and visualizations using a simple text-based language. Some of the key benefits and capabilities of Mermaid include:Text-based - No need to use cumbersome GUI diagram editors. Diagrams are defined using a markdown-inspired text language...

OpenUI5
OpenUI5 is an open source JavaScript framework sponsored by SAP for building enterprise-ready web applications. It builds on established web standards like HTML5, CSS, and JavaScript and provides a comprehensive library of responsive user interface controls like tables, charts, menus and forms.Some key features of OpenUI5 include:100+ responsive UI controls...

Webix UI
Webix UI is a feature-rich JavaScript component library for building modern, interactive, and responsive web user interfaces. It contains over 100 ready-to-use UI components such as data grids, forms, charts, menus, popups, and more.Some key features and benefits of Webix UI include:Light-weight and fast performance due to the virtual rendering...

Zepto.js
Zepto.js is a lightweight open-source JavaScript library that provides much of the functionality of jQuery in a smaller package. Created by Thomas Fuchs in 2010, Zepto.js aims to offer a JavaScript framework that has a simple, modular design and a small footprint, making it well-suited for mobile web development.The Zepto.js...

ENYO
Enyo is an open source JavaScript application framework developed by Hewlett Packard Enterprise for building cross-platform web applications. It utilizes modern web standards like HTML5, CSS3, and JavaScript to enable the creation of apps that can run on phones, tablets, and desktop browsers.Some key features of Enyo include:Cross-platform support -...
FancyGrid
FancyGrid is a powerful yet easy-to-use spreadsheet software and data visualization tool for analyzing, visualizing and sharing data. It provides a variety of features:User-friendly spreadsheet interface for entering, formatting and calculating data.Hundreds of charts and graph types to visualize data, reveal patterns and turn numbers into actionable insights.Interactive dashboards to...

Ext JS
Ext JS is a feature-rich JavaScript framework for building data-intensive, cross-platform web applications. Originally developed by Sencha, Ext JS provides a library of pre-built UI components and supports MVC architecture out of the box.Some key features of Ext JS include:Large collection of customizable and themeable UI components like grids, trees,...

X Library
X Library is an open-source JavaScript library for building user interfaces and web applications. Originally created by Company X in 20XX, X Library has become one of the most popular front-end libraries used by web developers today.X Library provides developers with a set of declarative, reusable UI components like buttons,...

Dojo Toolkit
The Dojo Toolkit is an extensive JavaScript library and API set that provides web developers with a large number of utilities and UI components to build modern, interactive and cross-platform web applications. Released in 2004, it is one of the oldest JavaScript frameworks still in active development.Some key capabilities and...

Enact
Enact is an open-source JavaScript framework created by Panasonic for building adaptive web applications that work seamlessly across devices. It builds on top of React and provides a set of UI components and services specifically designed for creating responsive user interfaces.Some key features of Enact include:Cross-platform support - Apps built...

Umbrella JS
Umbrella JS is an open-source JavaScript framework for building modern web applications. It provides structure and tools for building dynamic and interactive user interfaces efficiently.Some key features of Umbrella JS:Lightweight and modular - Only includes essential libraries for web development. Easy to add other plugins.Data binding - Automatically sync data...

Qooxdoo
Qooxdoo is an open-source JavaScript framework designed to help developers build rich internet applications and complex web applications. Originally developed by 1&1 Internet AG, qooxdoo features a component-based architecture that promotes modularity and code reuse.Some key capabilities and benefits of qooxdoo include:Comprehensive API with over 4000 classes to simplify common...

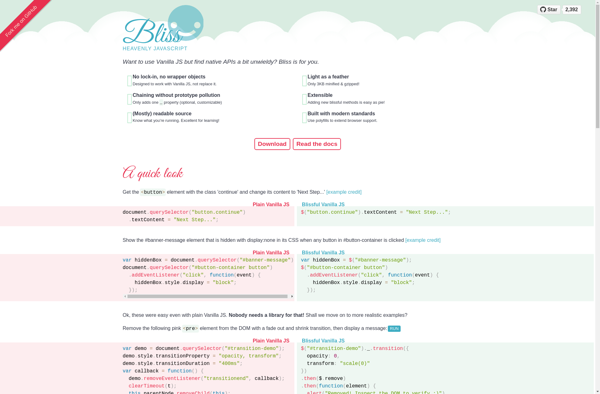
Bliss JS
Bliss JS is an open-source JavaScript framework for front-end web development. It aims to provide many commonly needed features in a compact package with an easy-to-use API.Some key features and goals of Bliss JS include:Lightweight - under 3kB minified and gzippedModular - components can be included individuallyFluent API - chainable...

MochiKit
MochiKit is an open-source JavaScript library that was first released in 2005. It provides various utilities and functions to make common web development tasks easier when working with JavaScript.Some of the key features of MochiKit include:Asynchronous programming helpers - MochiKit has functions like callLater, waitFor and sendXMLHttpRequest to make dealing...

Wink Toolkit
Wink Toolkit is an open source Java toolkit for developing rich graphical user interfaces and interactive web applications. It includes a large set of reusable UI components such as windows, dialogs, menus, buttons, trees, tables, editable lists, and more.Key features of Wink Toolkit include:Wide range of widgets for quickly building...

Prototype JS
Prototype JS is a JavaScript framework first released in 2005. It was one of the early JavaScript frameworks aimed at making Ajax web development easier and more maintainable.Some of the key features of Prototype JS include:Easy DOM manipulation and traversalAjax functions and abstractionTools for creating classes and inheriting functionalityUtilities like...

JayData
JayData is an open-source JavaScript library for building data-driven web applications. It allows developers to access and manipulate data from various sources using a unified API.Some key features of JayData:Supports connecting to SQL databases, NoSQL datastores like MongoDB, and OData servicesHas a query builder that can generate queries across different...

Nombo
Nombo is a cloud-based accounting software application designed specifically for small businesses and freelancers who need an easy way to manage their finances and business operations.Some of the key features Nombo provides include:Easy-to-use invoicing with customizable templatesCapabilites to track expenses and link them to invoices or financial accountsFinancial reporting such...

PKI.js
PKI.js is an open-source JavaScript library for public key infrastructure (PKI) encryption, decryption, signing and verification. It allows web applications to perform cryptographic operations like encryption, digital signatures and certificate validation using JavaScript without any server-side dependencies.Some key features of PKI.js include:Implementation of cryptography standards like RSA, ECC, X.509, PKCS#1,...

MooTools
MooTools is an open-source JavaScript framework aimed at easing the difficulties associated with front-end web development. Originally released in September 2006, MooTools focuses on modularity, performance, and extensibility to allow developers to write compact, flexible, and reusable code.Key features of MooTools include:Lightweight library with emphasis on performanceModular architecture for loading...