Web Atoms
Web Atoms is an open-source JavaScript framework for building web applications. It provides components and tools for creating SPAs with a focus on performance and small bundle sizes.

Web Atoms: Open-Source JavaScript Framework for Performance-Oriented Web Appss
Web Atoms is an open-source JavaScript framework for building web applications. It provides components and tools for creating SPAs with a focus on performance and small bundle sizes.
What is Web Atoms?
Web Atoms is an open-source JavaScript framework for building web applications. It was created by Akash Kava and released in 2016 under the MIT license.
Some key features and benefits of Web Atoms include:
- Components and UI controls for building single-page applications (SPAs)
- Use of observables for managing state and reactivity
- Focus on performance with features like atom binding that minimize work needed for updates
- Tree shaking support for producing small bundle sizes
- Integrations for React, Angular, and other frameworks
- Built-in helpers for common tasks like validation, navigation, layouts
- Theming and customization options
- Modular architecture so you only include what you need
Overall, Web Atoms is well-suited for building complex yet performant web applications with a lean bundle size. Its extensive components and integration capabilities make it flexible for many use cases.
Web Atoms Features
Features
- Component-based architecture
- Reactive programming model
- Virtual DOM diffing
- Client-side routing
- Lightweight and fast
- TypeScript support
- Small bundle size
Pricing
- Open Source
Pros
Good performance
Easy to build reactive UIs
Open source with MIT license
Active development and support
Cons
Less ecosystem than bigger frameworks
Steeper learning curve than jQuery
Official Links
Reviews & Ratings
Login to ReviewThe Best Web Atoms Alternatives
Top Development and Javascript Frameworks and other similar apps like Web Atoms
Here are some alternatives to Web Atoms:
Suggest an alternative ❐FeathersJS
FeathersJS is an open source web framework for building modern real-time applications. Some key things to know about FeathersJS:It is flexible and lightweight, allowing you to structure your code and services how you want without a lot of overhead.It works well with REST APIs and real-time apps using websockets.Feathers makes...

Zepto.js
Zepto.js is a lightweight open-source JavaScript library that provides much of the functionality of jQuery in a smaller package. Created by Thomas Fuchs in 2010, Zepto.js aims to offer a JavaScript framework that has a simple, modular design and a small footprint, making it well-suited for mobile web development.The Zepto.js...

Ember.js
Ember.js is an open-source JavaScript web framework that enables developers to create ambitious web applications that run in any browser. It is used for developing single-page web applications and focuses on incorporating common idioms and best practices to help build scalable products.Some key features of Ember.js include:Uses a component-service oriented...

AngularJS
AngularJS is an open-source JavaScript framework for building complex, interactive web applications. It is maintained by Google and provides the following key capabilities:Templating and data binding - AngularJS uses HTML templates with additional templating syntax. It binds data dynamically between your template and JavaScript application logic, eliminating the need to...

Backbone.js
Backbone.js is an open-source JavaScript library that provides structure and organization for web applications. It is lightweight and flexible, providing a set of tools for building single-page web apps.Some key features of Backbone.js include:MVC architecture - Separates data, views, and logic into models, views, and controllers for organized code.Data binding...

Meteor
Meteor is an open-source platform for building scalable web and mobile applications using JavaScript. Here is an overview:It is a full-stack framework that includes a web app framework, build tool, and cloud platform. Developers can build apps with Node.js on the backend and React on the frontend.It uses a distributed...

Polymer
Polymer is an open-source JavaScript library created by Google developers and contributors for building web applications using Web Components. Web Components allow developers to create reusable custom elements that encapsulate functionality and styles. Polymer builds on top of the Web Components standards and provides a comprehensive polyfill suite that enables...

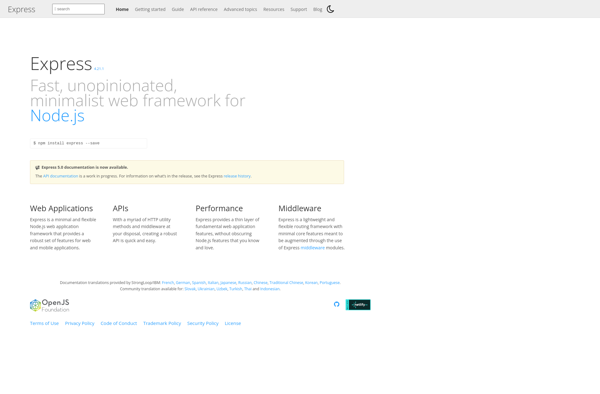
ExpressJS
ExpressJS is an open-source, back-end web application framework for building web applications and APIs with Node.js. It is lightweight, minimalist, flexible, and fast. ExpressJS provides helpful functionality for routing, middleware, environment configuration, template engines, error handling, content negotiation, and more out of the box so developers can focus on actually...

KnockoutJS
KnockoutJS is an open-source JavaScript library that helps developers create rich, responsive user interfaces with a clear separation of concerns using the Model-View-ViewModel (MVVM) pattern. Some key features of KnockoutJS include:Automatic UI updates - Knockout uses data binding to sync UI elements when view model data changes, removing the need...

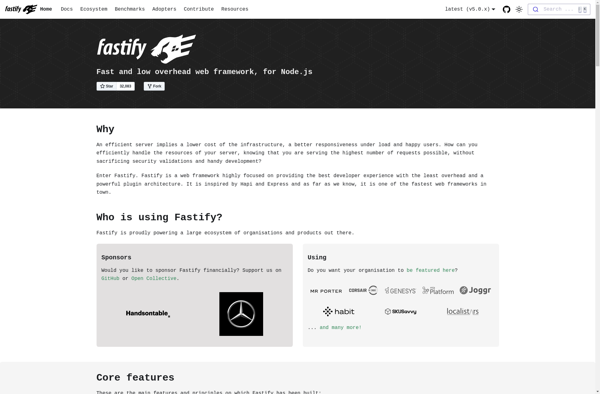
Fastify
Fastify is a web framework for Node.js that focuses on providing high performance and low overhead for web applications and APIs. Some key features of Fastify:Extremely fast - Benchmarks show it can be up to 30% faster than other Node.js frameworks due to its lightweight architecture.Plugin architecture - Allows developers...