KnockoutJS

KnockoutJS: A JavaScript Library for Responsive UIs
A JavaScript library that makes it easier to create responsive user interfaces with a clear separation between view models and UI, using MVVM architecture and data binding.
What is KnockoutJS?
KnockoutJS is an open-source JavaScript library that helps developers create rich, responsive user interfaces with a clear separation of concerns using the Model-View-ViewModel (MVVM) pattern. Some key features of KnockoutJS include:
- Automatic UI updates - Knockout uses data binding to sync UI elements when view model data changes, removing the need to manually update the DOM
- Declarative bindings - The library allows you to declaratively bind UI elements to view model data using a simple syntax
- Dependency tracking - Knockout builds a dependency tree to track dependencies between view model data and UI, only updating what is necessary
- Templating - Creating reusable UI components is easy with Knockout's templating engine
- Two-way data binding - UI elements stay in sync with view models bi-directionally with two-way data bindings
Knockout streamlines web development by reducing the amount of JavaScript needed to connect data models to UI elements. Its automatic DOM manipulation eliminates manual work, while facilitating separation of concerns. It works well for creating complex, yet maintainable UIs for modern web applications.
KnockoutJS Features
Features
- Declarative data binding
- Automatic UI updates
- Dependency tracking
- Templating
- Extensibility
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best KnockoutJS Alternatives
Top Development and Javascript Frameworks and other similar apps like KnockoutJS
Here are some alternatives to KnockoutJS:
Suggest an alternative ❐MontageJS

Vue.js

FeathersJS

Ember.js

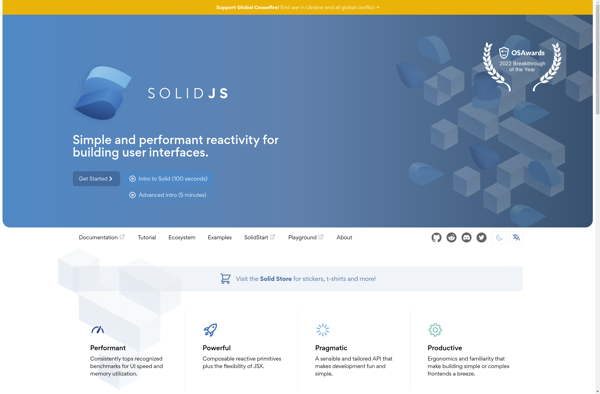
SolidJS

NX framework

AngularJS

Stenciljs

Sails.js

Backbone.js

Meteor

Svelte

Polymer

Total.js

Mojito

Vanilla JS

Matador

COKE JS

LocomotiveJS

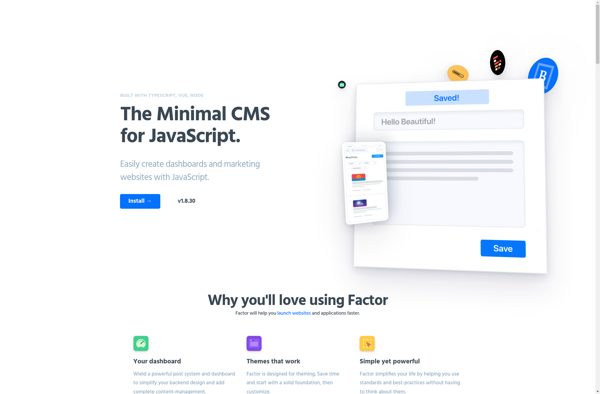
Factor.dev

Partial.js
Espresso Framework

Web Atoms

QCObjects

Agility.js

Thorax

LiquidLava

AmplifyJS

Atoms.js

Durandal

Chaplin

Serenade.js

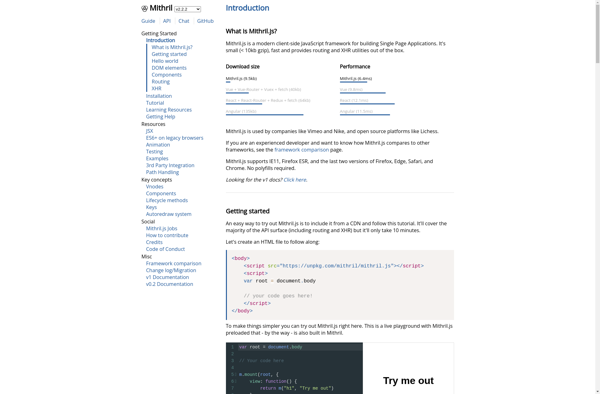
Mithril

Geddy
Ampersand.js

SocketStream
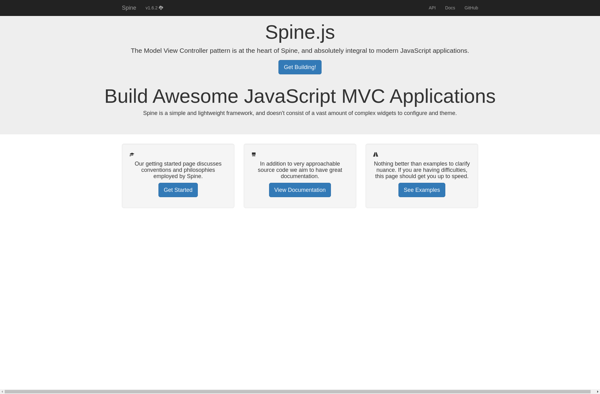
Spine.js

KnockbackJS

Node on Fire
Cyclow

Batman.js

Flatiron
PowerShell Pipeworks

Harp Platform

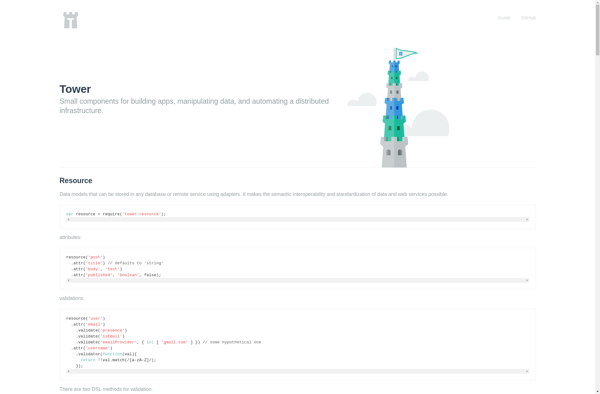
TowerJS