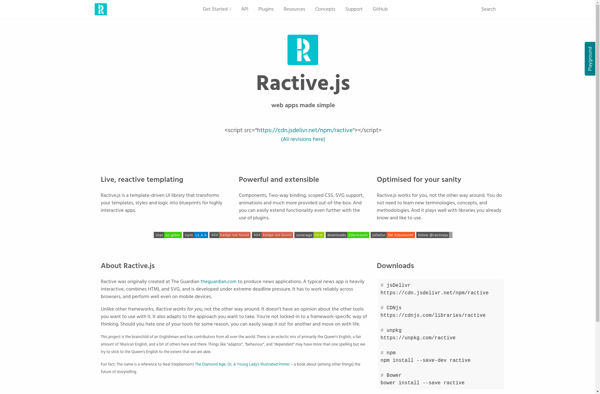
Ractive.js
Ractive.js is a lightweight JavaScript library for building reactive user interfaces. It allows you to create dynamic views in a simple and performant way, using a template-based approach and data binding.

Ractive.js: Lightweight JavaScript Library for Building Reactive User Interfaces
Ractive.js is a lightweight JavaScript library for building reactive user interfaces. It allows you to create dynamic views in a simple and performant way, using a template-based approach and data binding.
What is Ractive.js?
Ractive.js is an open-source JavaScript library designed for building reactive user interfaces. Here are some key things to know about Ractive.js:
- It uses a template-based approach, allowing you to write reusable templates for your UI components in a familiar HTML-like syntax. Data bindings link the templates to JavaScript data models dynamically.
- It is focused on being lightweight, fast, and optimized for modern browsers. Ractive works by only updating parts of the DOM that actually change, minimizing DOM manipulations.
- It features two-way data bindings out of the box, making it simple to update your UI automatically whenever data changes, and vice versa.
- It doesn't require learning a special templating language. Ractive templates use familiar syntax like HTML, handlebars, or mustache-style tags.
- It integrates well with major front-end frameworks like React, Vue, and Angular, or works great standalone.
In summary, Ractive.js is a lightweight and flexible library for crafting reactive user interfaces using intuitive template-based binding. It excels at dynamically updating UIs in response to data changes efficiently.
Ractive.js Features
Features
- Data binding
- Templates
- Components
- Transitions and animations
- Event handling
- Keypath expressions
- Conditionals and loops
- Partial updates
- Plugin architecture
Pricing
- Open Source
Pros
Lightweight and fast
Simple template syntax
Good documentation
Active community
Easy to learn
Good for complex UIs
Cons
Less flexible than some frameworks
Limited browser support
Steep learning curve for advanced features
Not ideal for large applications
Official Links
Reviews & Ratings
Login to ReviewThe Best Ractive.js Alternatives
Top Development and Javascript Frameworks and other similar apps like Ractive.js
Here are some alternatives to Ractive.js:
Suggest an alternative ❐FeathersJS
FeathersJS is an open source web framework for building modern real-time applications. Some key things to know about FeathersJS:It is flexible and lightweight, allowing you to structure your code and services how you want without a lot of overhead.It works well with REST APIs and real-time apps using websockets.Feathers makes...

Zepto.js
Zepto.js is a lightweight open-source JavaScript library that provides much of the functionality of jQuery in a smaller package. Created by Thomas Fuchs in 2010, Zepto.js aims to offer a JavaScript framework that has a simple, modular design and a small footprint, making it well-suited for mobile web development.The Zepto.js...

Ember.js
Ember.js is an open-source JavaScript web framework that enables developers to create ambitious web applications that run in any browser. It is used for developing single-page web applications and focuses on incorporating common idioms and best practices to help build scalable products.Some key features of Ember.js include:Uses a component-service oriented...

AngularJS
AngularJS is an open-source JavaScript framework for building complex, interactive web applications. It is maintained by Google and provides the following key capabilities:Templating and data binding - AngularJS uses HTML templates with additional templating syntax. It binds data dynamically between your template and JavaScript application logic, eliminating the need to...

Backbone.js
Backbone.js is an open-source JavaScript library that provides structure and organization for web applications. It is lightweight and flexible, providing a set of tools for building single-page web apps.Some key features of Backbone.js include:MVC architecture - Separates data, views, and logic into models, views, and controllers for organized code.Data binding...

Meteor
Meteor is an open-source platform for building scalable web and mobile applications using JavaScript. Here is an overview:It is a full-stack framework that includes a web app framework, build tool, and cloud platform. Developers can build apps with Node.js on the backend and React on the frontend.It uses a distributed...

Polymer
Polymer is an open-source JavaScript library created by Google developers and contributors for building web applications using Web Components. Web Components allow developers to create reusable custom elements that encapsulate functionality and styles. Polymer builds on top of the Web Components standards and provides a comprehensive polyfill suite that enables...

ExpressJS
ExpressJS is an open-source, back-end web application framework for building web applications and APIs with Node.js. It is lightweight, minimalist, flexible, and fast. ExpressJS provides helpful functionality for routing, middleware, environment configuration, template engines, error handling, content negotiation, and more out of the box so developers can focus on actually...

Umbrella JS
Umbrella JS is an open-source JavaScript framework for building modern web applications. It provides structure and tools for building dynamic and interactive user interfaces efficiently.Some key features of Umbrella JS:Lightweight and modular - Only includes essential libraries for web development. Easy to add other plugins.Data binding - Automatically sync data...

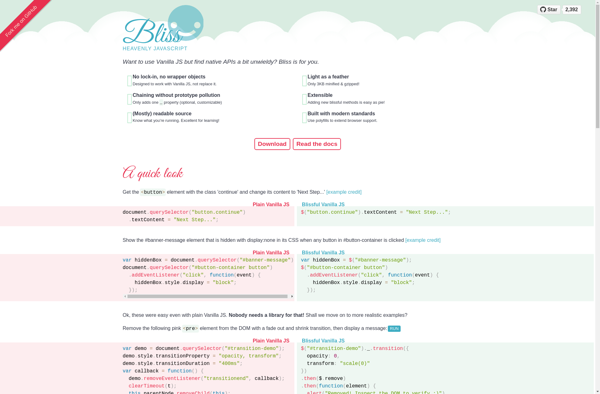
Bliss JS
Bliss JS is an open-source JavaScript framework for front-end web development. It aims to provide many commonly needed features in a compact package with an easy-to-use API.Some key features and goals of Bliss JS include:Lightweight - under 3kB minified and gzippedModular - components can be included individuallyFluent API - chainable...

LiquidLava
LiquidLava is a leading website builder designed to empower people with no coding skills to create stunning websites. With an incredibly intuitive drag-and-drop interface, LiquidLava makes website building as easy as arranging building blocks.LiquidLava comes packed with hundreds of professionally-designed templates suitable for all kinds of websites, from blogs to...

Atoms.js
Atoms.js is an open-source JavaScript library created for building user interfaces in a modular, reusable way. It provides developers with a set of UI primitives called 'atoms' that can be composed together to construct complex interfaces.The key idea behind Atoms.js is to break UI components down into their basic building...

Ampersand.js
Ampersand.js is an open-source JavaScript framework for building sophisticated single-page web applications. It enables developers to organize client-side code using the proven Model-View-ViewModel (MVVM) architectural pattern.Some key features and benefits of Ampersand.js include:Declarative data binding between UI components and JavaScript data modelsAutomatic change tracking and notifications when bound data changesAsynchronous...

PKI.js
PKI.js is an open-source JavaScript library for public key infrastructure (PKI) encryption, decryption, signing and verification. It allows web applications to perform cryptographic operations like encryption, digital signatures and certificate validation using JavaScript without any server-side dependencies.Some key features of PKI.js include:Implementation of cryptography standards like RSA, ECC, X.509, PKCS#1,...

Fastify
Fastify is a web framework for Node.js that focuses on providing high performance and low overhead for web applications and APIs. Some key features of Fastify:Extremely fast - Benchmarks show it can be up to 30% faster than other Node.js frameworks due to its lightweight architecture.Plugin architecture - Allows developers...

M2D2
M2D2 is an open-source no-code/low-code machine learning platform that allows users to build, train, evaluate and deploy machine learning models visually without writing any code. It provides a drag-and-drop interface to construct ML pipelines, leveraging popular Python libraries like Pandas, Scikit-Learn, PyTorch, and TensorFlow under the hood.Some key capabilities and...