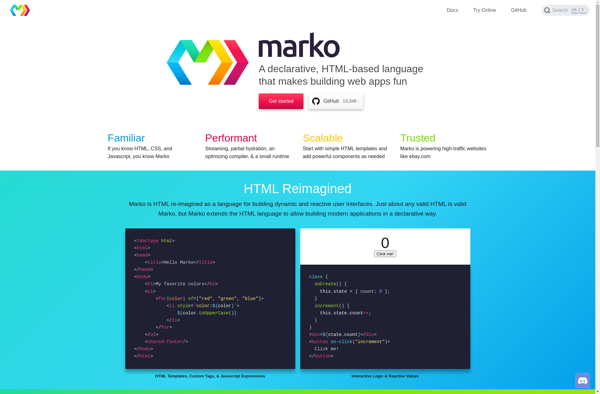
Marko

Marko: Open-Source JavaScript Library for Web Apps
An open-source JavaScript library for building web apps with a declarative syntax, emphasizing performance, readability, reusability and a small API surface.
What is Marko?
Marko is an open-source JavaScript library created by eBay for building web applications. It uses a declarative, component-based architecture to structure UI code and aims to make front-end development faster and simpler.
Some key features of Marko include:
- A concise and readable syntax that compiles to optimized JavaScript code
- Native support for asynchronous and streaming renders
- Automatic batching and caching to boost performance
- Lightweight components with lifecycle events
- Integrations with popular frameworks like Express and React
- Templates translated to CommonJS modules for code splitting
Compared to alternatives, Marko emphasizes speed, scalability, and code clarity. Its compiler and virtual DOM help achieve best-in-class rendering performance. Marko also supports isomorphic/universal JavaScript applications.
Marko is well-suited for large, complex web apps where UI performance and maintenance are top priorities. Many companies use it for internal web tools, dashboards, and public-facing sites. Its component architecture promotes reusability across projects.
Marko Features
Features
- Declarative syntax
- Component-based architecture
- Supports server-side rendering
- Supports isomorphic/universal apps
- Focuses on performance
- Supports streaming
- Lightweight runtime
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Marko Alternatives
Top Development and Javascript Libraries and other similar apps like Marko
Vue.js

RiotJS

Webix UI

SolidJS

Preact

Stenciljs

Svelte

Mithril