Description: Mockingbird is a user-friendly web-based tool for creating mockups, wireframes, and prototypes. It allows designers and developers to quickly sketch out web and mobile application interfaces with simple drag-and-drop editing. Key features include reusable components, collaboration tools, linked mockups, and exporting visual assets.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
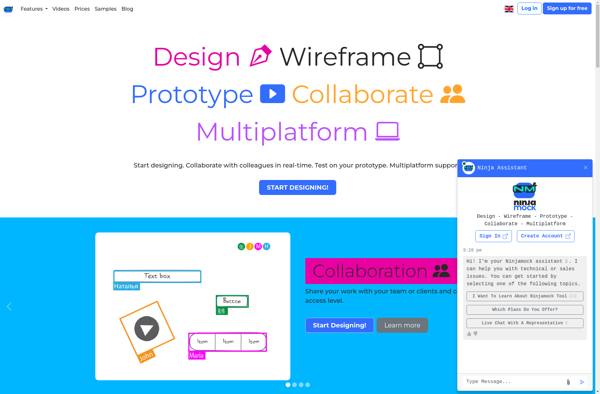
Description: NinjaMock is a mockup and wireframing tool used to quickly create website, mobile app, and software prototypes and wireframes. It has a simple and intuitive drag-and-drop interface to design responsive layouts rapidly without coding.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API