Description: MockingBot is a visual website and app prototyping tool that allows designers and developers to quickly create interactive prototypes without coding. It has a drag and drop interface to design page layouts and add interactive elements and animations.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
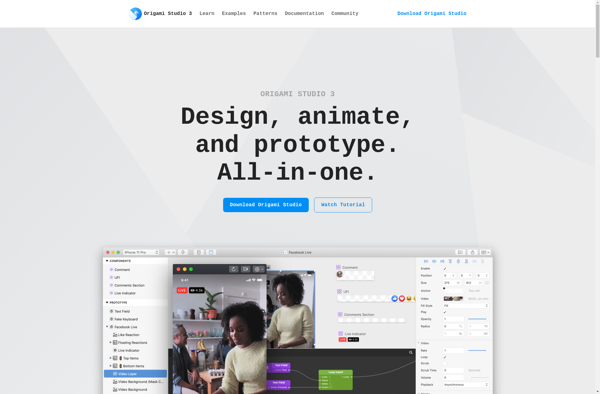
Description: Origami Studio is a free, open-source interactive design and animation tool for creating advanced prototypes and animations. It allows designers to quickly visualize ideas and concepts without coding.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API