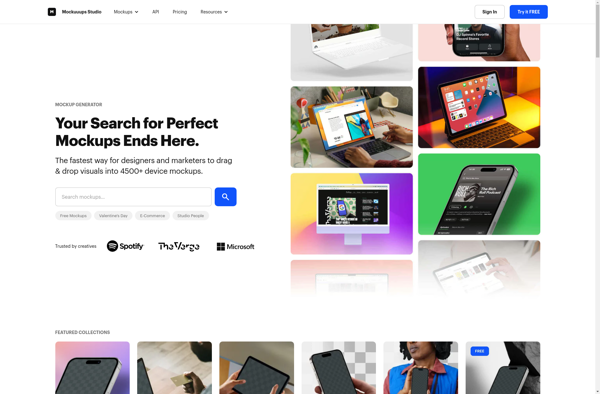
Description: Mockuuups Studio is a design collaboration tool that allows teams to create, review, and iterate on UI/UX designs and prototypes. It has features like design versioning, commenting, task management and design handoff.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
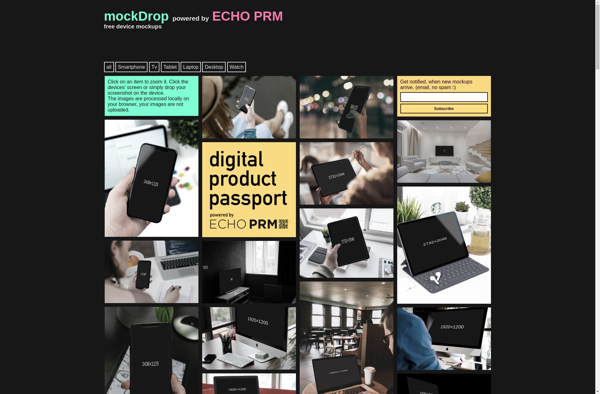
Description: mockDrop is a mockup and wireframing tool that allows users to quickly create wireframes, prototypes, diagrams, and mockups. It has a simple and intuitive drag-and-drop interface for building designs and layouts.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API