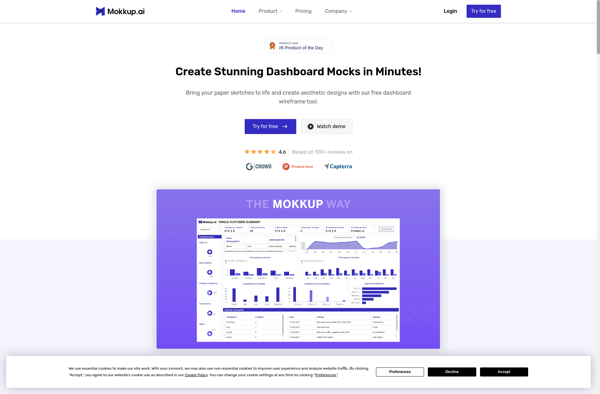
Description: Mokkup.ai is a graphic design and prototyping tool that allows users to create designs, wireframes, and prototypes visually without coding. It has a drag and drop interface to build UIs fast.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: wireframe.cc is a free online wireframing tool that allows users to easily create wireframes, mockups, and prototypes for web and mobile applications. It has a simple and intuitive drag-and-drop interface for adding elements like text boxes, images, and more to wireframes.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API