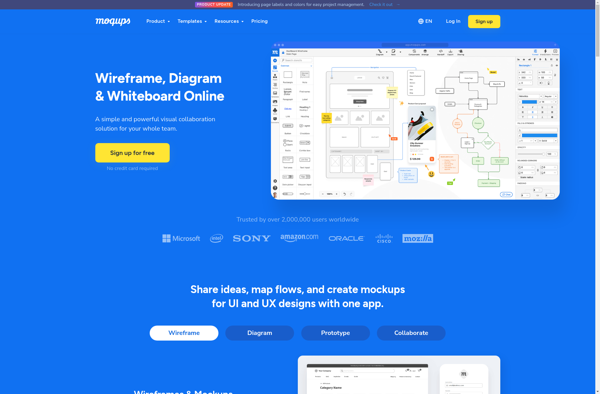
Description: Moqups is a web-based wireframing and mockup tool that allows users to quickly create website and app prototypes. It has a simple and intuitive drag-and-drop interface with thousands of UI elements and icons to choose from.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
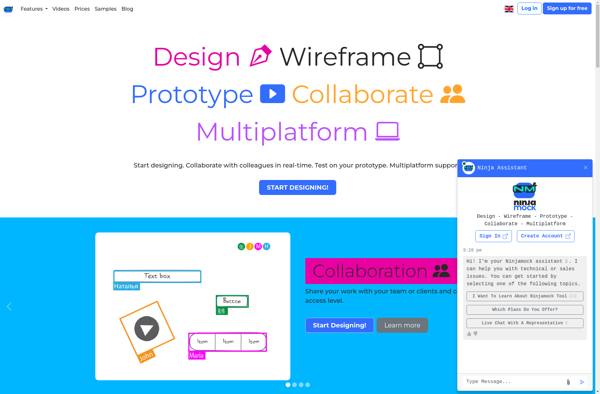
Description: NinjaMock is a mockup and wireframing tool used to quickly create website, mobile app, and software prototypes and wireframes. It has a simple and intuitive drag-and-drop interface to design responsive layouts rapidly without coding.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API