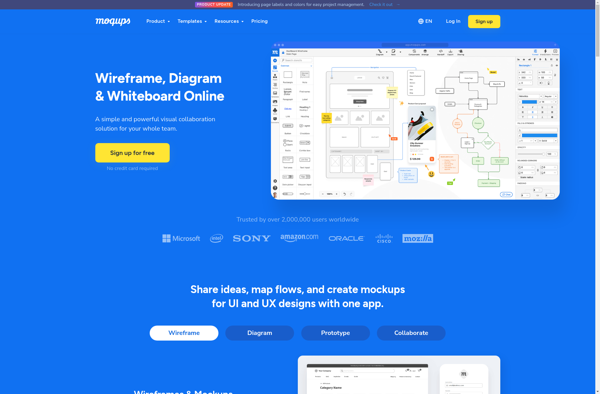
Description: Moqups is a web-based wireframing and mockup tool that allows users to quickly create website and app prototypes. It has a simple and intuitive drag-and-drop interface with thousands of UI elements and icons to choose from.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
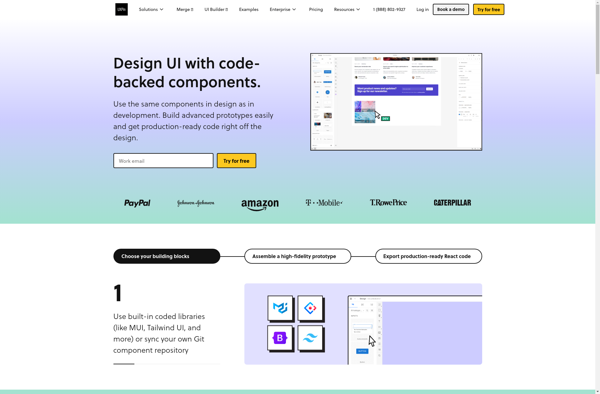
Description: UXPin is a UX design and prototyping platform that allows designers and developers to collaborate and iterate quickly on responsive website and app prototypes. Its key features include interactive prototypes, design systems, user flows, and design documentation.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API