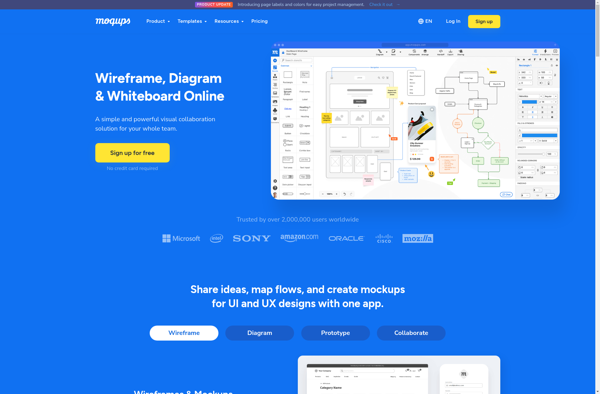
Description: Moqups is a web-based wireframing and mockup tool that allows users to quickly create website and app prototypes. It has a simple and intuitive drag-and-drop interface with thousands of UI elements and icons to choose from.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
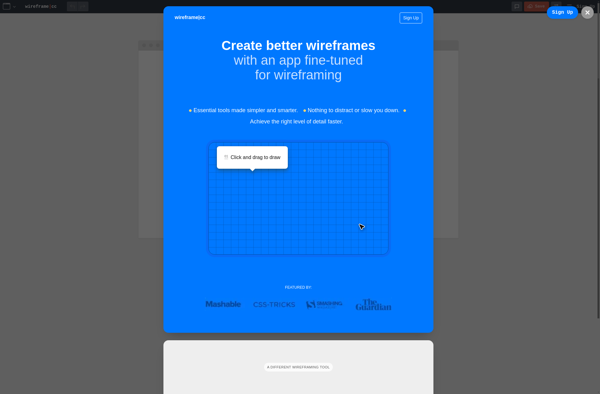
Description: wireframe.cc is a free online wireframing tool that allows users to easily create wireframes, mockups, and prototypes for web and mobile applications. It has a simple and intuitive drag-and-drop interface for adding elements like text boxes, images, and more to wireframes.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API