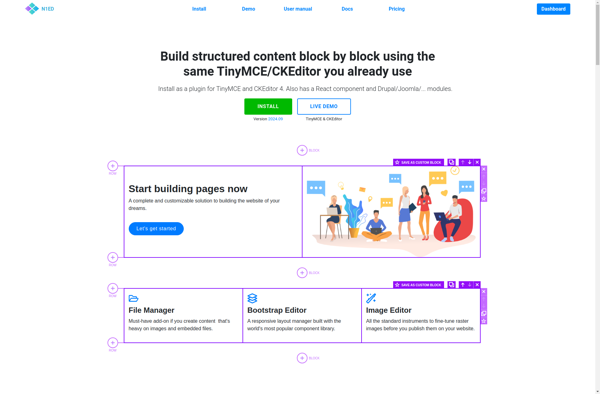
Description: N1ED is an open-source note taking and project management app designed for creative teams. It allows real-time collaboration on notes, tasks, docs, spreadsheets, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
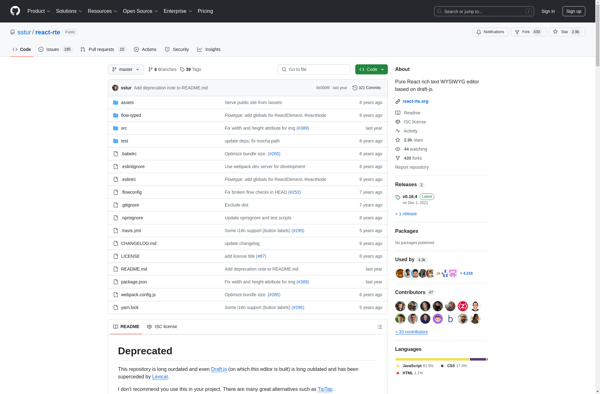
Description: React Rich Text Editor is an open-source WYSIWYG editor component for React. It provides basic text editing features like bold, italics, headers, lists, links, images, etc. Ideal for adding rich text capabilities to React apps and websites.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API