React Rich Text Editor

React Rich Text Editor: Open-Source WYSIWYG Editor Component for React
React Rich Text Editor provides basic text editing features like bold, italics, headers, lists, links, images, etc., ideal for adding rich text capabilities to React apps and websites.
What is React Rich Text Editor?
React Rich Text Editor is an open-source rich text editor component built with React. It provides a what-you-see-is-what-you-get (WYSIWYG) text editor interface, allowing users to format text easily with inline styling options and blocks.
Some key features include:
- Inline formatting like bold, italics, underline, strikethrough
- Headings, ordered & unordered lists
- Quotes, code blocks
- Links, images, video embeds
- Undo/redo
- Copy/paste from Word
- Customizable toolbar
- Modular architecture
- Integration with React apps
- Output clean HTML markup
As an open source project, React Rich Text Editor is customizable to fit the needs of most text editing use cases. It can be extended via plugins. The editor is optimized for integrating into React web apps and sites that need WYSIWYG editing capabilities.
Overall, React Rich Text Editor is a lightweight yet flexible rich text editor for React projects. With robust text formatting options presented in a simple interface, it makes adding rich text editing easy in React.
React Rich Text Editor Features
Features
- WYSIWYG text editor
- Supports text formatting like bold, italic, underline
- Headings, ordered and unordered lists
- Hyperlinks
- Image inserts
- Code blocks
- Text alignment
- Undo/redo
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best React Rich Text Editor Alternatives
Top Development and Javascript Libraries and other similar apps like React Rich Text Editor
Here are some alternatives to React Rich Text Editor:
Suggest an alternative ❐TinyMCE

CKEditor

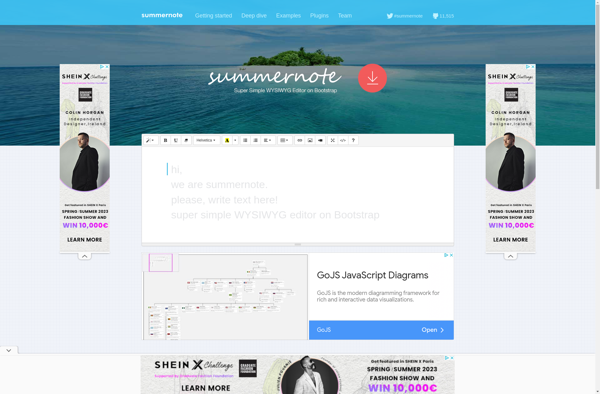
Summernote

WYMeditor

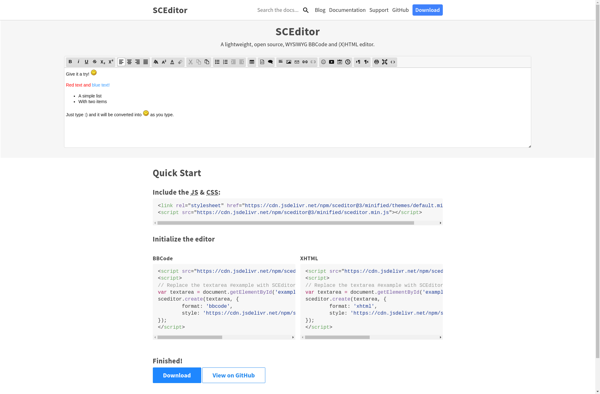
SCEditor

Aloha Editor

Editor.js

ContentTools Editor

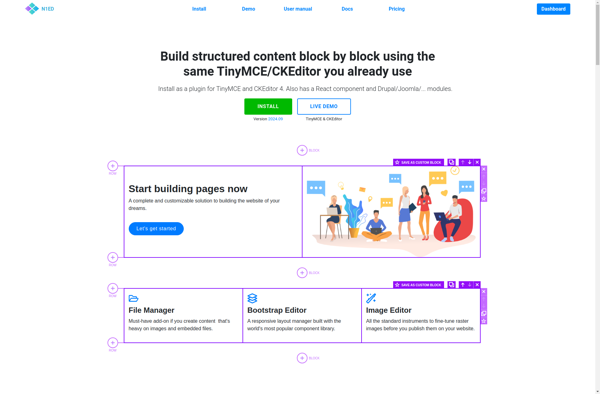
N1ED

Trumbowyg