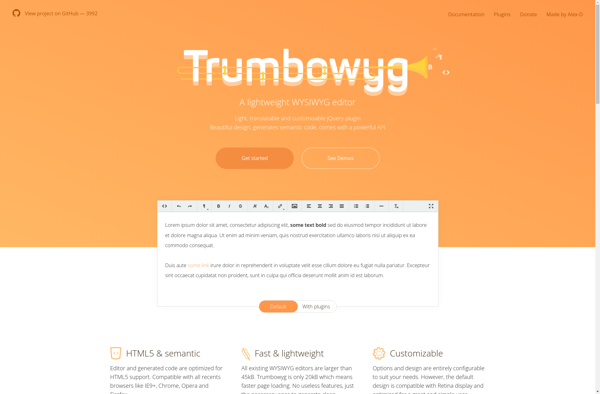
Trumbowyg

Trumbowyg: Lightweight WYSIWYG Editor for Rich Text Editing
Trumbowyg is a lightweight WYSIWYG editor written in JavaScript. It allows users to easily format content and add rich text editing to websites and web applications. Trumbowyg is lightweight, customizable, and open source.
What is Trumbowyg?
Trumbowyg is a lightweight open source JavaScript WYSIWYG (What You See Is What You Get) editor. It allows users to format text content, add formatting such as bold, italics, links, lists, quotes, etc and insert media like images and videos into web-based text editors and content management systems.
Some key features of Trumbowyg include:
- Lightweight codebase - Only ~35KB gzipped
- Customizable and extensible with plugins
- Supports text formatting, links, lists, media, emojis, etc
- Open source and free to use
- Easily integrated into web apps and websites
- Compatible with modern browsers
- Responsive design that works on mobile and desktop
- Support for multiple languages
- Accessible and screen reader friendly
- Active development and support community
Trumbowyg is implemented in many web applications and CMS platforms like WordPress, Drupal, Django, Ruby on Rails, etc to provide rich text editing capabilities. Its light footprint and customization options make it a popular choice for developers looking to add WYSIWYG editing to their projects.
Trumbowyg Features
Features
- Lightweight and fast
- Minimalist design
- Cross-browser compatibility
- Mobile support
- Plugin architecture
- Localization support
- Accessible and semantic markup
- Customizable toolbar
- Upload images
- Fullscreen editing mode
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Trumbowyg Alternatives
Top Development and Javascript Editors and other similar apps like Trumbowyg
Here are some alternatives to Trumbowyg:
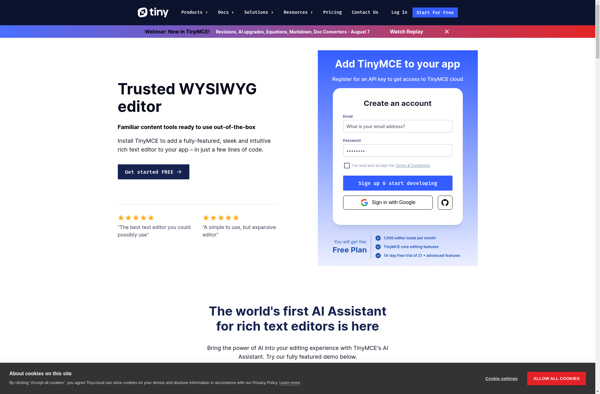
Suggest an alternative ❐TinyMCE

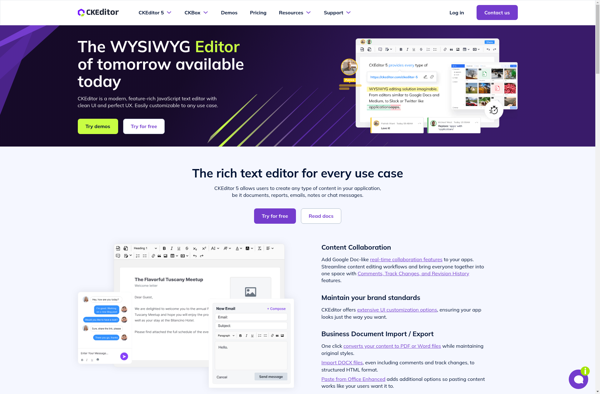
CKEditor

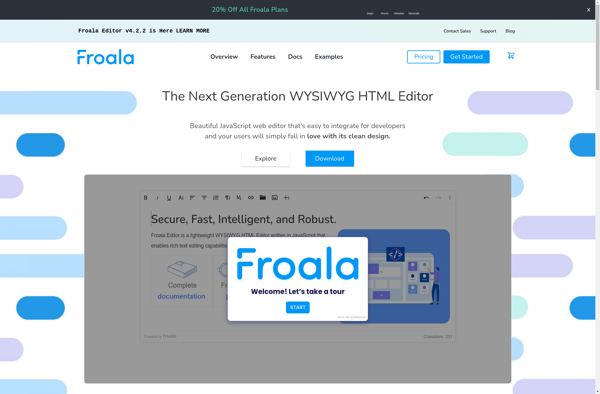
Froala Editor

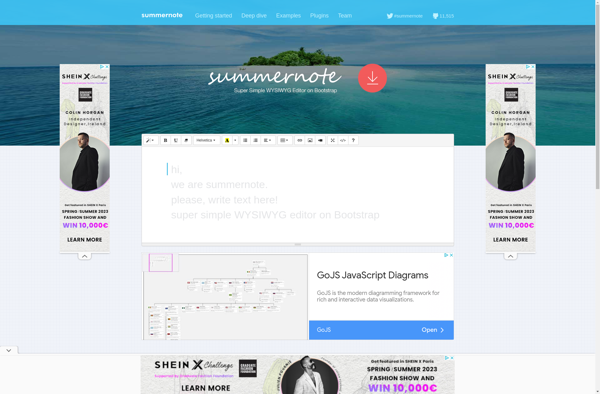
Summernote

React Rich Text Editor

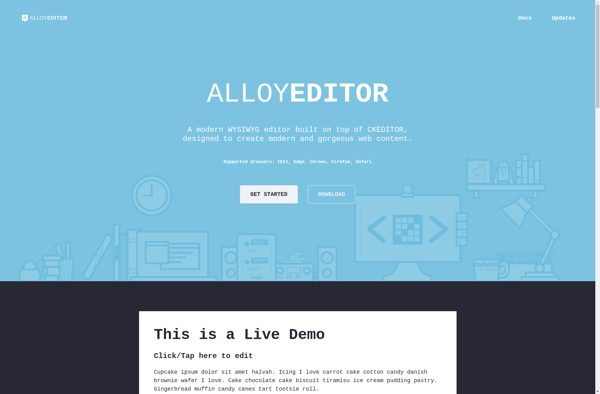
AlloyEditor

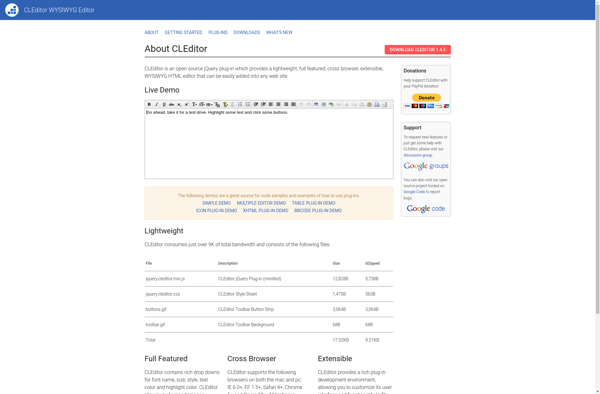
CLEditor

MediumEditor

Aloha Editor

Editor.js

ContentTools Editor

ORY Editor
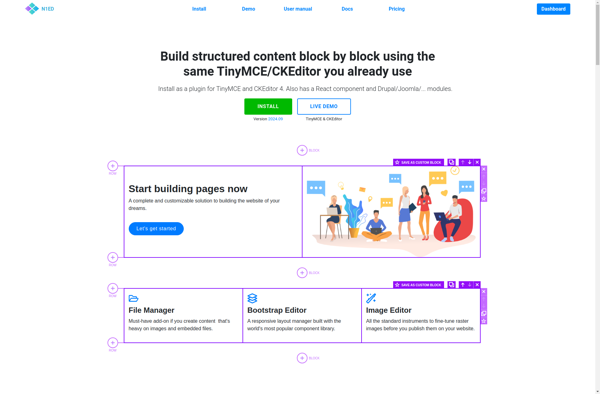
N1ED

Redactor Text Editor

Sun Editor