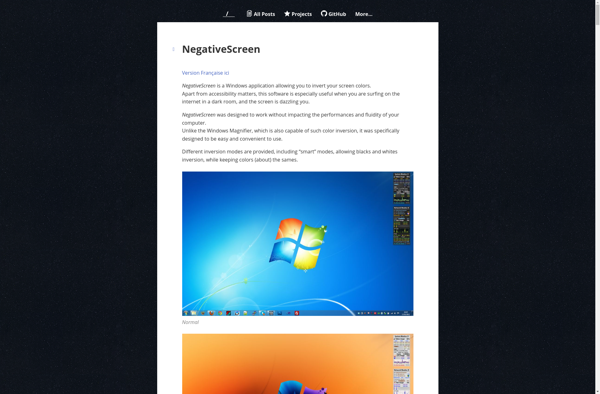
Description: NegativeScreen is a web or desktop-based ai platform that helps organizations reduce bias and toxicity in their products by analyzing text, images, audio and more to detect harmful content which can then be flagged or removed.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
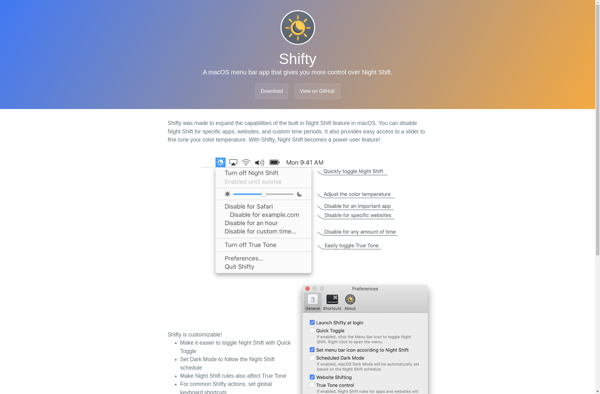
Description: Shifty is a lightweight JavaScript library for tweening. It provides an easy way to animate elements on a webpage by letting you define property changes over time. Useful for simple UI animations and special effects.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API