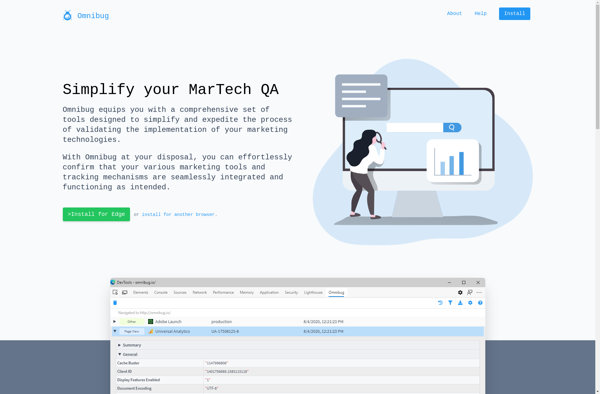
Description: Omnibug is a bug tracking and test management tool for agile software development teams. It allows you to track bugs, map tests to requirements, plan iterations, and measure progress.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: SplineTech Javascript Debugger is a lightweight yet powerful debugger for JavaScript code. It allows stepping through code, setting breakpoints, and inspecting variables and object properties. Useful for front-end developers building complex web apps.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API