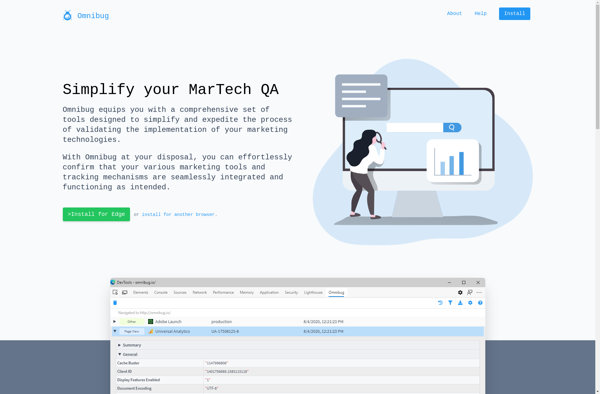
Description: Omnibug is a bug tracking and test management tool for agile software development teams. It allows you to track bugs, map tests to requirements, plan iterations, and measure progress.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Tiny JavaScript Debugger is a lightweight open source JavaScript debugger that helps developers debug JavaScript code in the browser. It supports setting breakpoints, stepping through code, and inspecting variables and the call stack.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API