Description: OmniSharp is an open-source SDK that provides IDE-like features for text editors like Visual Studio Code, Sublime Text, Atom and Vim. It enables features like auto-completion, code formatting, refactoring, syntax highlighting and more for C# and .NET developers.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
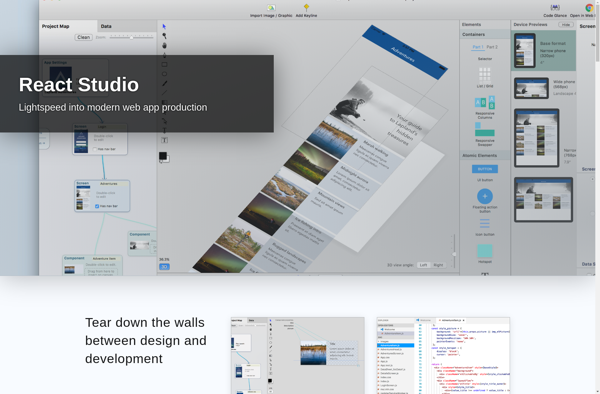
Description: React Studio is a low-code platform for building web and mobile apps with React. It provides a visual interface and drag-and-drop components to build full-stack React apps quickly without writing code.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API