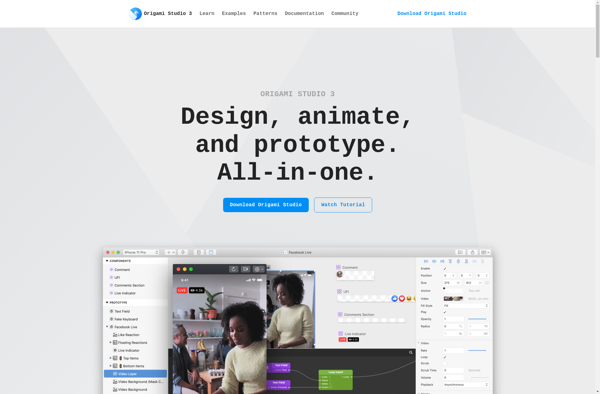
Description: Origami Studio is a free, open-source interactive design and animation tool for creating advanced prototypes and animations. It allows designers to quickly visualize ideas and concepts without coding.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
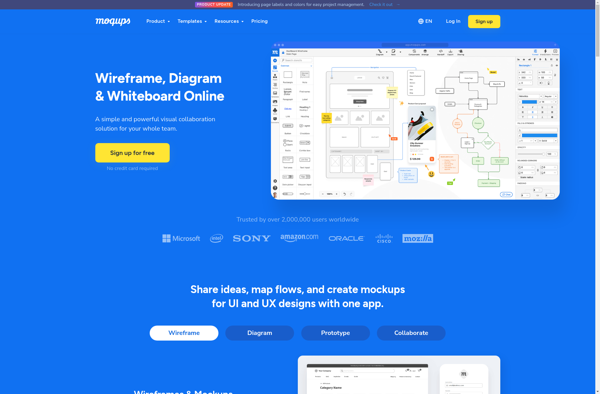
Description: Moqups is a web-based wireframing and mockup tool that allows users to quickly create website and app prototypes. It has a simple and intuitive drag-and-drop interface with thousands of UI elements and icons to choose from.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API