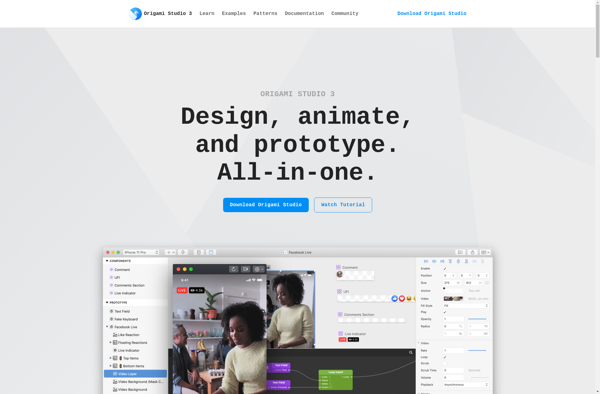
Description: Origami Studio is a free, open-source interactive design and animation tool for creating advanced prototypes and animations. It allows designers to quickly visualize ideas and concepts without coding.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
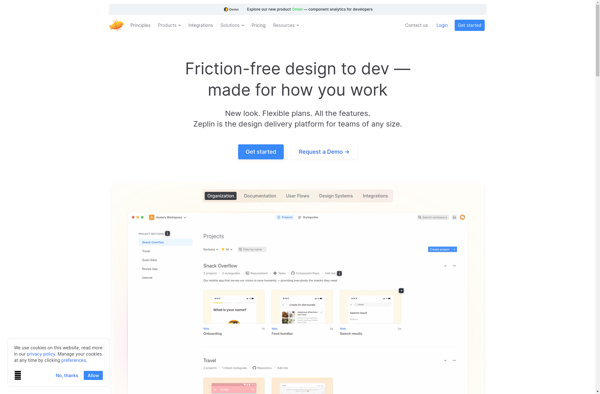
Description: Zeplin is a collaboration tool for UI/UX designers and developers. It allows designers to create styleguides and design specs, and developers can inspect designs and export assets. Useful for improving communication and streamlining handoff between teams.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API