Description: Pesticide is an open-source tool for testing software. It allows developers to insert bugs intentionally into code to validate error handling and ensure the software fails safely. Pesticide makes it easy to perform negative testing.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
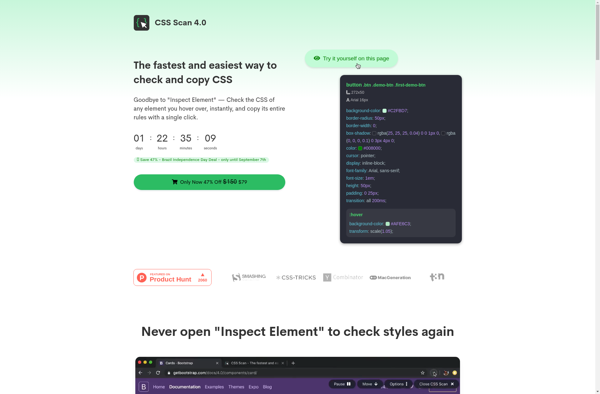
Description: CSS Scan is a browser extension and web app that analyzes the CSS on any webpage to identify unused CSS selectors. It scans the HTML and CSS to detect unused rules, helping optimize page load speed.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API