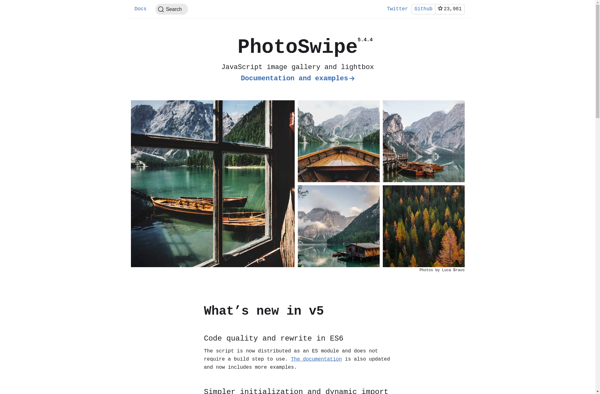
Description: PhotoSwipe is a JavaScript image gallery for mobile and desktop websites. It is lightweight, customizable and optimized for touch and swipe navigation. It works smoothly on all major browsers and devices.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
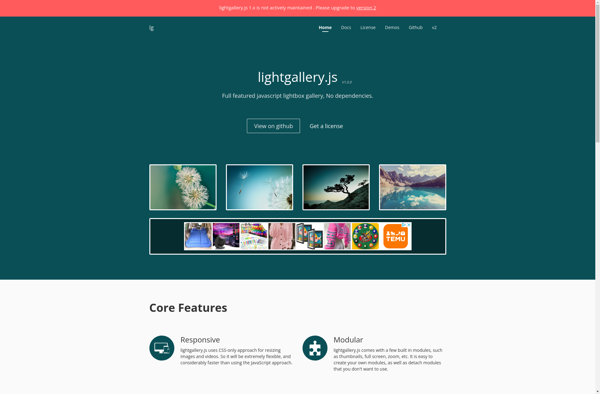
Description: lightgallery.js is a popular, lightweight JavaScript image gallery library. It features responsive layouts, touch and keyboard support, thumbnail previews, CSS3 transitions, and more. It's easy to set up and customizable via CSS, options, and plugins.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API