Lightgallery.js

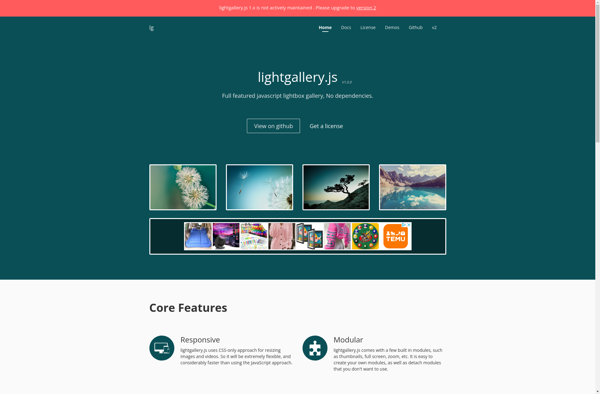
lightgallery.js: Lightweight JavaScript Image Gallery Library
lightgallery.js is a popular, lightweight JavaScript image gallery library. It features responsive layouts, touch and keyboard support, thumbnail previews, CSS3 transitions, and more. It's easy to set up and customizable via CSS, options, and plugins.
What is Lightgallery.js?
lightgallery.js is an open-source, lightweight, modular JavaScript image and video gallery library with a clean UI and smooth CSS3 transitions. Some key features include:
- Responsive layout - works seamlessly on mobile and desktop.
- Touch and keyboard support for easy navigation.
- Thumbnail previews of images and videos.
- Zoom-in/out, fullscreen, autoplay, slideshow features.
- Social sharing buttons.
- YouTube, Vimeo, Dailymotion, HTML5 videos support.
- Dynamic mode to load content via Ajax.
- 70+ CSS3 transition effects.
- Customizable via CSS, options, and plugins.
- Browser support: Chrome, Firefox, Safari, Opera, IE10+
It's easy to set up lightgallery.js using HTML markup and integrating the JS and CSS files. The documentation is excellent with many examples to get you started quickly. There is an active community behind the project answering questions. The library is free to use under the GPLv3 license.
Lightgallery.js Features
Features
- Responsive layout
- Touch and keyboard support
- Thumbnail previews
- CSS3 transitions
- Modular architecture
- Plugin ecosystem
- Customizable via CSS, options and plugins
Pricing
- Open Source
Pros
Cons
Reviews & Ratings
Login to ReviewThe Best Lightgallery.js Alternatives
Top Development and Javascript Libraries and other similar apps like Lightgallery.js
Here are some alternatives to Lightgallery.js:
Suggest an alternative ❐Fancybox

Lightbox 2

Simple lightbox

PhotoSwipe