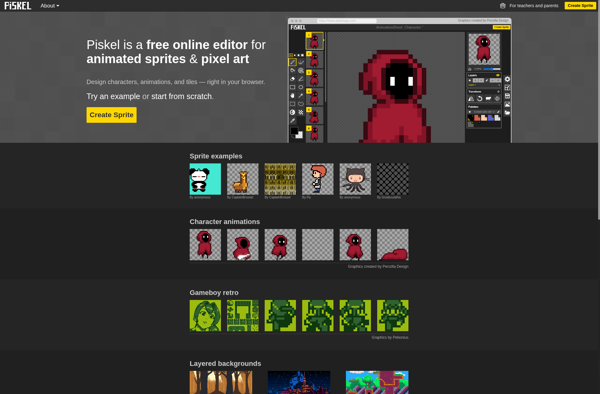
Description: Piskel is a free online editor for sprites and pixel art. It allows users to easily create animated sprites and pixel art with a simple interface and tools like layers, palettes, onion skinning, and export animations as GIFs or spritesheets.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Dotpict is a free online design tool used to easily create wireframes, prototypes, diagrams, illustrations, and more. It has a simple and intuitive drag-and-drop interface with various templates and shapes to get started quickly.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API