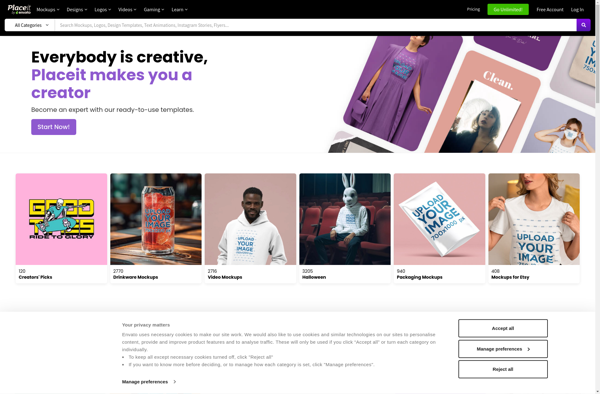
Description: Placeit is a graphic design tool that allows users to easily create mockups, logos, banners, flyers, videos, and other graphics. It has a simple drag-and-drop interface and provides templates, images, icons, and design assets.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: DropMock is a mock API and user data API tool that allows you to create simulated responses and fake user data for development and testing. It lets you set up mock REST APIs and graphQL endpoints without having to code custom servers.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API