Description: PlantUML is an open-source tool for creating UML diagrams from plain text. It supports all standard UML diagrams like use case diagrams, class diagrams, sequence diagrams, etc. PlantUML allows users to write simple textual descriptions which are then transformed into UML diagrams.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
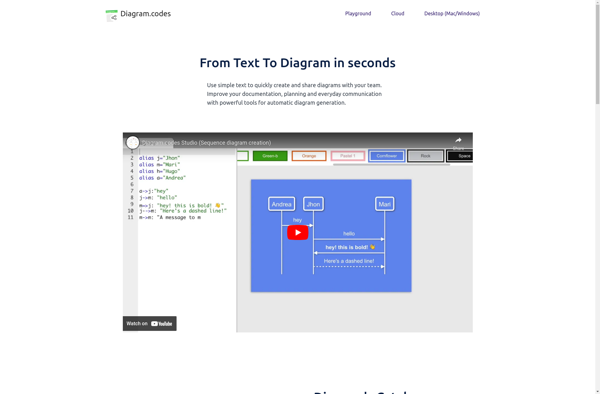
Description: Diagram.codes is a free online diagramming tool that allows users to easily create flowcharts, UML diagrams, UI mockups, network diagrams, and more. It has an intuitive drag-and-drop interface with various shapes and connectors.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API