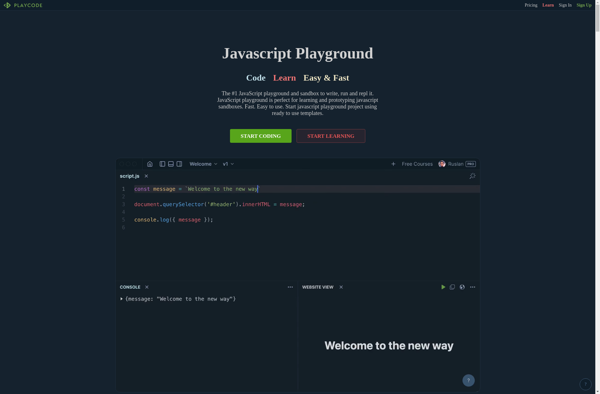
Description: Playcode is a web-based integrated development environment focused on teaching coding skills. It includes an editor, compiler, tools, and learning resources for multiple programming languages in a simple, accessible interface.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
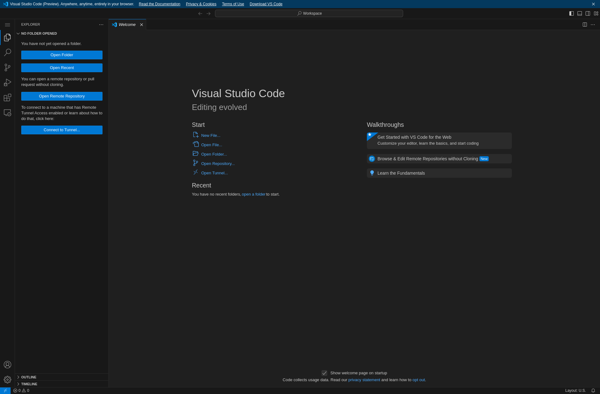
Description: vscode.dev is a lightweight online code editor by Microsoft that runs in your web browser. It provides the core code editing features of Visual Studio Code including syntax highlighting, intelligent code completion, and Git integration.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API