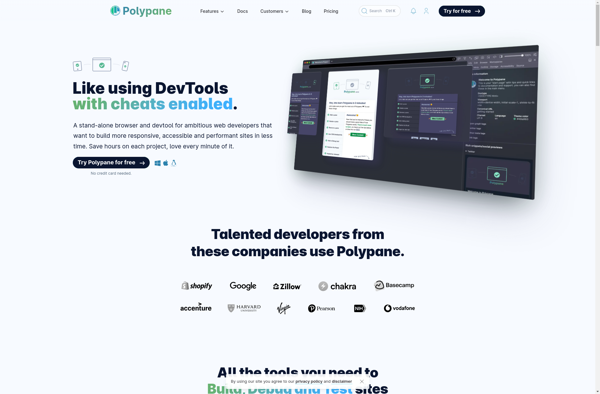
Description: Polypane is a web browser designed specifically for web developers and designers. It allows you to view any website across multiple devices simultaneously, letting you ensure your responsive sites work well. It also has useful development and debugging features like CSS editing, network analysis tools, and element measurement.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
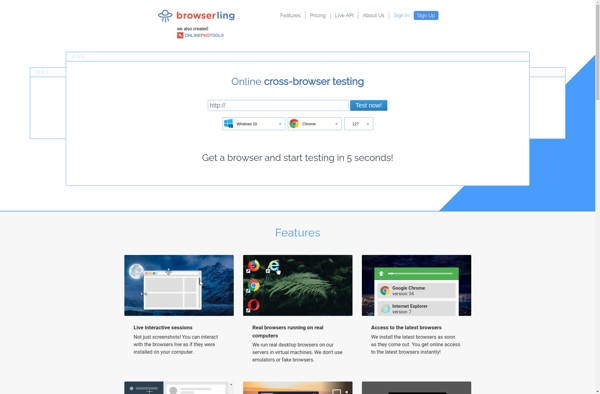
Description: Browserling is a cross-browser testing tool that allows you to test your website in multiple browsers online. It emulates various browser and operating system configurations so you can see how your site looks and functions across different environments.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API