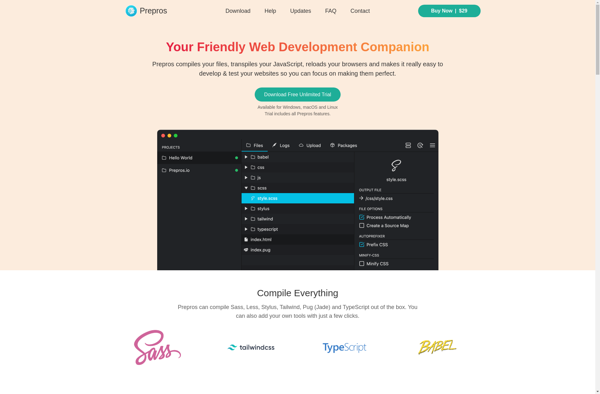
Description: Prepros is a lightweight front-end development tool that compiles Sass, Less, Stylus, Pug, Jade and CoffeeScript files. It auto-refreshes browsers and allows easy file management with its visually intuitive graphical user interface. Prepros speeds up front-end workflows and helps developers preview web projects before pushing them live.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
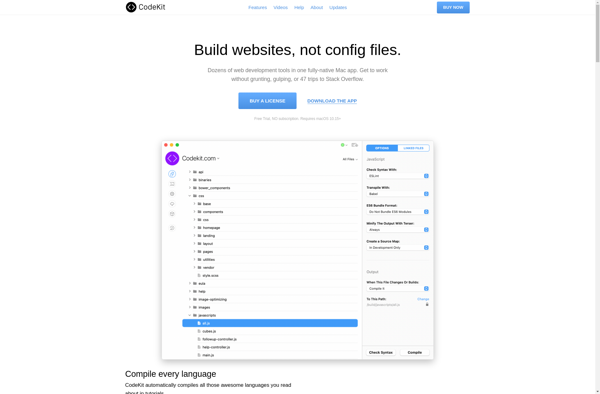
Description: CodeKit is a Mac app that compiles, minifies and processes front-end web assets like HTML, CSS, JavaScript and images. It streamlines development workflows by automating common tasks.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API