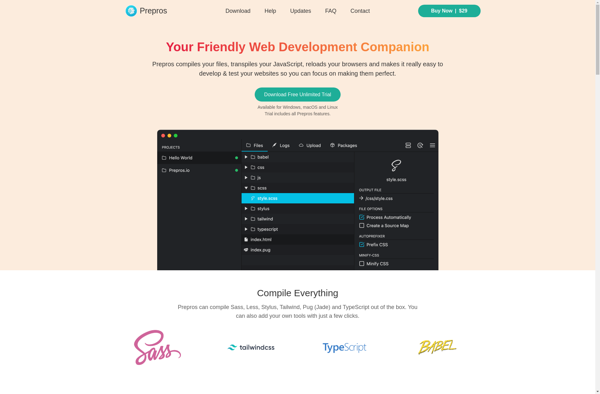
Description: Prepros is a lightweight front-end development tool that compiles Sass, Less, Stylus, Pug, Jade and CoffeeScript files. It auto-refreshes browsers and allows easy file management with its visually intuitive graphical user interface. Prepros speeds up front-end workflows and helps developers preview web projects before pushing them live.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: LiveReload is a browser extension and companion app that automatically refreshes your web browser when it detects changes in your local files. It speeds up development by instantly showing updates without manually refreshing the page.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API