Description: Principle is an open-source visual tool for building interactive UIs. It allows designers and developers to design, prototype, animate and develop user interfaces without writing code. Principle focuses on animations and interactions.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
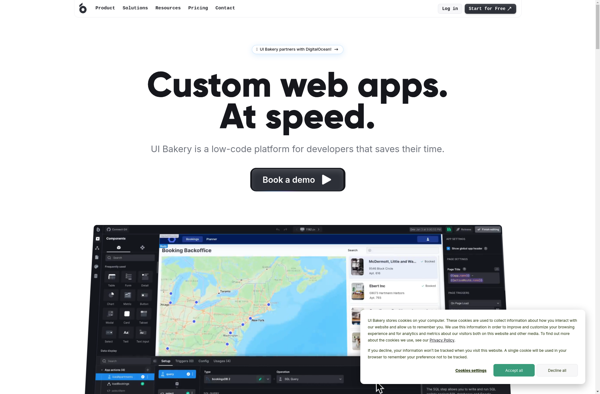
Description: UI Bakery is a web-based user interface design and prototyping tool that allows users to create and collaborate on UI designs. It has a drag and drop editor with a library of ready-made components to build interfaces quickly.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API